1 | $("#activity_project").change(function() { |

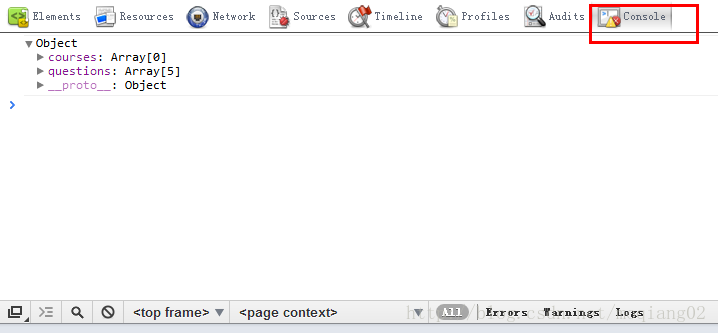
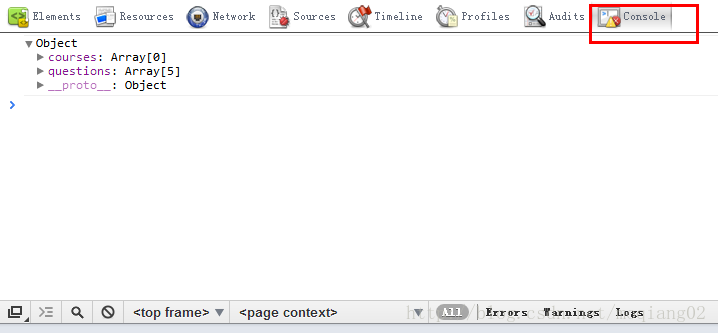
建议改用console.log(data);输出结果。
还有一种方法就是修改后台代码
alert出来的结果是object xml document,这让我很费解,输出的是字符串,为什么传输的是xml格式?
response.setContentType("text/html;charset=UTF-8"); alert就是你要的字符串了。
1 | $("#activity_project").change(function() { |

建议改用console.log(data);输出结果。
还有一种方法就是修改后台代码
alert出来的结果是object xml document,这让我很费解,输出的是字符串,为什么传输的是xml格式?
response.setContentType("text/html;charset=UTF-8"); alert就是你要的字符串了。