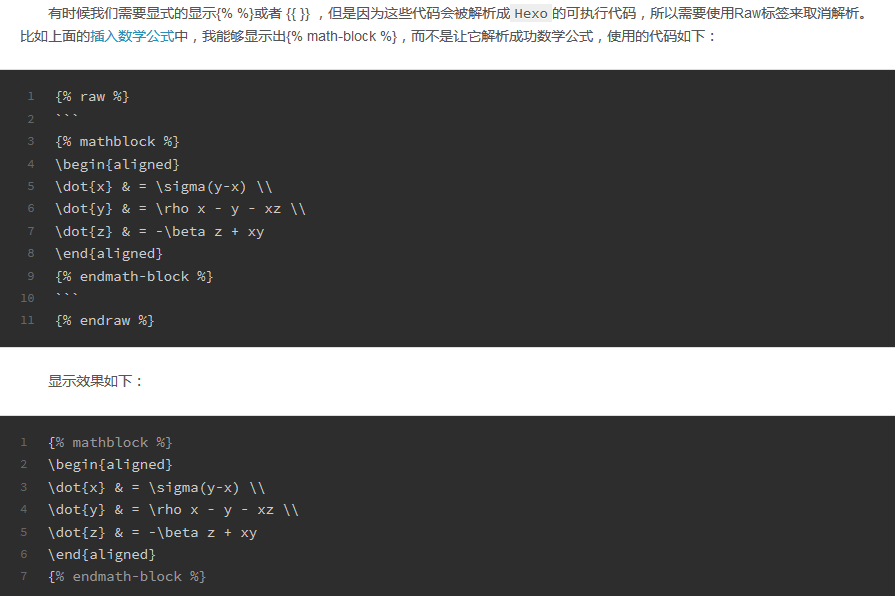
Raw标签使用

有些简单的直接用raw标签包围即可,像上面复杂的就再加三个反撇号包围起来。官网也有介绍,看这里。
主页文章显示摘要
在要作为摘要的文字后面添加<!--more-->即可。
TAG CLOUD中存在已经删除的标签
需要重新生成博客文章:hexo clean -> hexo g -> hexo d
首页分页和归档分页不同是如何做到的
不同的分页设置需要 Hexo 3 版本,通过 npm i –save 以下 plugin:
- hexo-generator-index
- hexo-generator-archive
- hexo-generator-tag
然后在站点的 _config.yml 中设置,例如:
1 | index_generator: |
hexo d 报错:ERROR Deployer not found: github
Hexo 3.0 目前默认并未安装 deployer 和 feed 插件。如果你使用 GitHub 或者 GitCafe ,使用如下命令安装部署插件:$ npm install hexo-deployer-git --save
将 _config.yml 中deploy配置改为:type: git
如果你发现 RSS 不可用,说明 feed 插件也没安装,使用如下命令 :$ npm install hexo-generator-feed --save
并在 _config.yml 中配置:
1 | feed: |
代码块中的语言不能正常高亮,行号也显示异常
增加 auto_detect: true 到站点 _config.yml 的 highlight 部分,hexo 3.1.1默认自动检测语言高亮是关闭的
hexo s以后http://localhost:4000打不开本地服务器
在hexo2.0的时候会有端口占用提示,3.0的版本没有任何提示。浏览器一直无反应,什么也没显示,错误提示也没有,打开的标签页一直显示在加载。
出现这个问题的原因通常是4000端口被占用了,我的电脑里占用此端口的是foxit阅读器的文档安全防护进程,杀死这个进程就好了。
或者直接修改端口号,配置文件在_config.yml中:port: 4000(如果无效,则使用hexo server -p 5000更改端口)
修改小块代码(` `所包含内容)的样式
代码的高亮样式在present/source/css/_partial/highlight.styl中
1 | .article-entry |
参考文章:
hexo你的博客
new blog from jekyll to hexo
hexo的私人订制
再次折腾hexo博客