目录
有时候我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如<input type="text" name="zg" value="中国"> 的内容,”中国”两个字不可以修改,有三种方法。
1 | 方法1: onfocus=this.blur() |
特别说明:使用disabled属性的话,那么提交表单时无法获得该标签的数据,即提交表单后,$zg的值为空!
readonly只对文本域有用,disabled不仅对文本域有用,对按钮一样适用。
下面分别是readonly和disabled的效果截图:
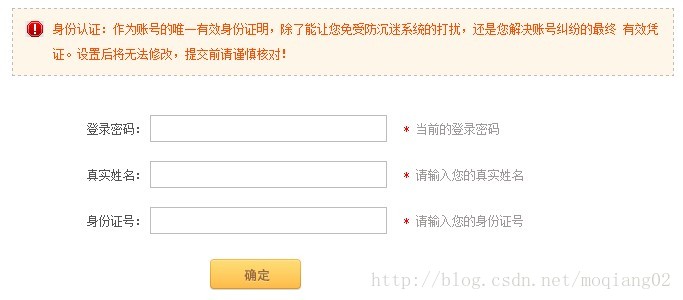
应用案例:
1 | <form action="fchmi.php" method="post"> |
<?php echo $son[uname]; ?>从数据库中读出姓名,当姓名修改提交后,把数据库中的ustat字段设置为1,刷新页面后,当检测到son[ustat]==1时,添加属性readonly,防止用户再次修改文本框内容。