新增函数unicode2utf8_2注意此函数是从网上找来, 感谢原作者
1 | public function unicode2utf8_2($str) { |
将此函数加到D:\wamp\www\weixin\Application\Admin\Controller\WeixinMenusController.class.php中,并在相关菜单后加上用此函数转换后的emoji代码
1 |
|
将程序代码上传到你的网站所在目录, 我以temp.abis.com.cn为例
上传后,在浏览器地址栏中输入http://temp.abis.com.cn/index.php/Admin/WeixinMenus/set_weixin_menus
回车, 这时就会将你的菜单提交上去。因为微信缓存, 二十四小时后才有效,你可以取消关注,重新关注, 即可看到菜单。
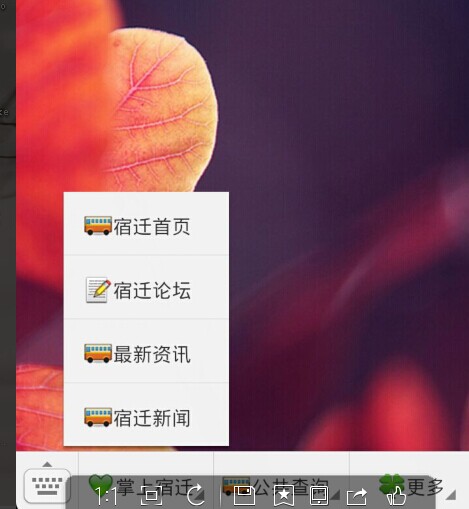
下图是已经搞好的成品(并非是上面产生的菜单)