当我们的app需要用户输入数据时,除了让用户自己打字以外,还有一种比较贴心的设计:列出一组选项让用户从中挑选,从而方便了我们的用户
选项列表框很简单,只要读者将程序过一遍,体会下,估计也就会用了
几个常用的属性:
dropDownHorizontal/VerticalOffset - 设置下拉式列表框的水平/竖直偏移距离
dropDownWidth - 设置下拉列表框的宽度
popupBackground - 设置列表框的背景
prompt - 设置列表框的提示信息(标题)
一.基本使用
第一种用法:
直接调用spinner的可选属性:entries
在res\values新建一个myarrays.xml:
1
2
3
4
5
6
7
8
9
10
11
| <?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="data">
<item>小学</item>
<item>初中</item>
<item>高中</item>
<item>大学</item>
<item>研究生</item>
<item>其他</item>
</string-array>
</resources>
|
接着再main.xml中定义一个spinner:
1
2
3
4
5
6
7
| <Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/data"
android:prompt="@string/show"
/>
|
属性解析:
entries:是否使用数组资源设置该下拉列表框的列表项目,可选
prompt:设置列表提示框的提示信息,即标题;这里要注意哦!只能够引用string.xml中的资源id,而不能直接写字符串
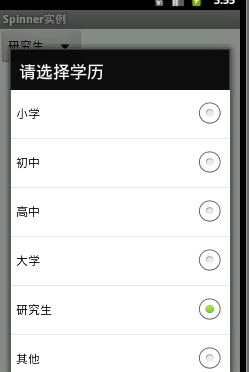
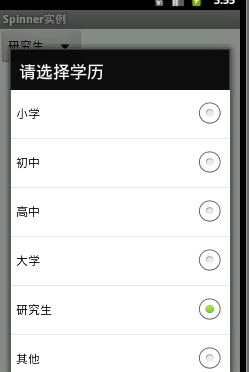
运行截图:

第二种用法:
在Java文件中使用字符串数组创建
1
2
3
4
| String[] data = new String[]{ "身份证","学生证","军人证","工作证" };
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(),android.R.layout.simple_spinner_item,data);
spinner = (Spinner) findViewById(R.id.spinner);
spinner.setAdapter(adapter);
|
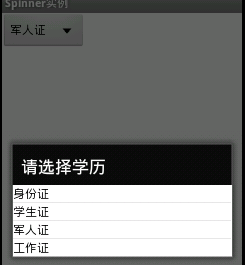
运行截图:

注意:除了可以直接把数组加入到adapter,也可以直接adapter.add("结婚证");这样添加数据!!!
二.改变spinner列表项的大小以及字体的颜色大小设置
步骤:
1.main.xml定义一个简单的spinner
2.定义一个设置字体颜色大小的xml文件:
1
2
3
4
5
6
7
8
| <?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#51571C"
android:gravity="center_horizontal"
/>
|
3.在MainActivity中文件中修改:
把原来的
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(),android.R.layout.simple_spinner_item,data);
改成:
1
2
| ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(),R.layout.spinnerlayout,data);
adapter.setDropDownViewResource(R.layout.spinnerlayout);
|
就是修改下布局,改为我们自定义的textview布局,接着setDropDownViewResource()这个是设置显示的选择框的一些设置
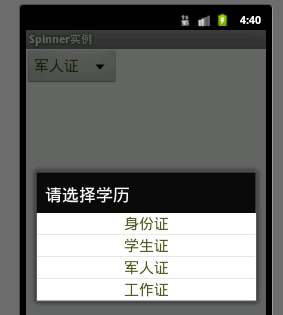
运行截图:

三.使用自定义的一个Adapter,弄成我们喜欢的样子
步骤:
定义一个BaseAdapter或者继承BaseAdapter,接着实现几个抽象方法
主要的是getView方法的重写
在里面新建一个LinnerLayout布局,依次添加一个ImageView和TextView
返回LinearLayout即可
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
| final int[] imgsid = new int[] {
R.drawable.pok1,R.drawable.pok2,R.drawable.pok3,
R.drawable.pok4,R.drawable.pok5,R.drawable.pok6,
R.drawable.pok7,R.drawable.pok8,
};
final String[] data = new String[] {
"妙蛙种子","喷火龙","水箭龟","傻鸭","暴鲤龙","乘龙","快龙","比卡丘"
};
BaseAdapter myAdapter = new BaseAdapter() {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LinearLayout line = new LinearLayout(getApplicationContext());
line.setGravity(Gravity.CENTER_VERTICAL);
ImageView img = new ImageView(getApplicationContext());
img.setImageResource(imgsid[position]);
img.setLayoutParams(new ViewGroup.LayoutParams(32, 32));
line.addView(img);
TextView text = new TextView(getApplicationContext());
text.setText(data[position]);
text.setTextSize(15);
text.setTextColor(Color.GREEN);
line.addView(text);
return line;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public Object getItem(int position) {
return imgsid[position];
}
@Override
public int getCount() {
return imgsid.length;
}
};
spinner = (Spinner) findViewById(R.id.spinner);
spinner.setAdapter(myAdapter);
|
运行截图:

代码很简单,这里就不过多地解释了,触发事件和前面的GirdView都是差不多的,略过去。