这个系列是继Android UI组件实例大全后的进阶系列,在该系列中我们将进一步的学习
Android UI组件,建议阅读本系列前线学习下UI组件实例大全系列,掌握基本组件的使用;
当然你也可以直接学习本系列!好了,废话不多说,直接开始第一节吧!本节要演示的是:
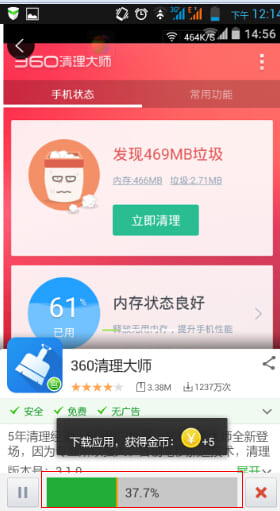
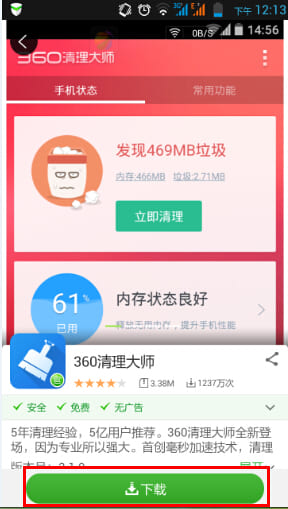
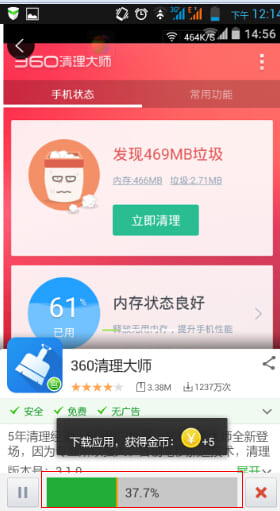
带进度条的按钮!相信大家在360手机助手到看到这个东东吧:


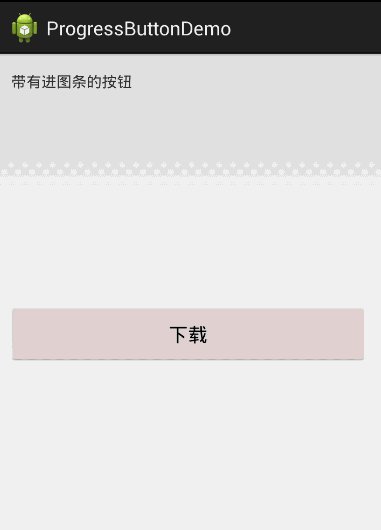
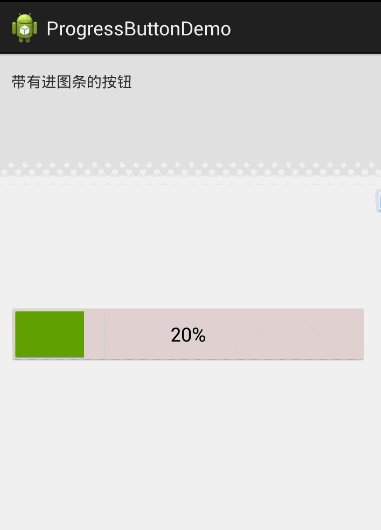
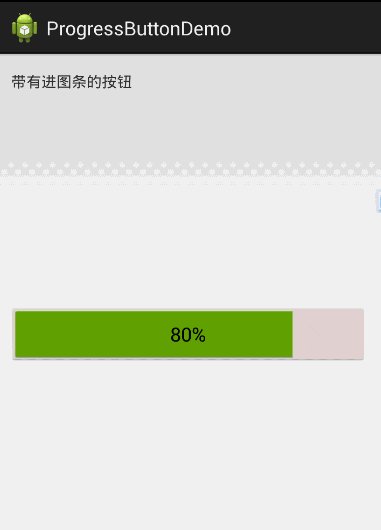
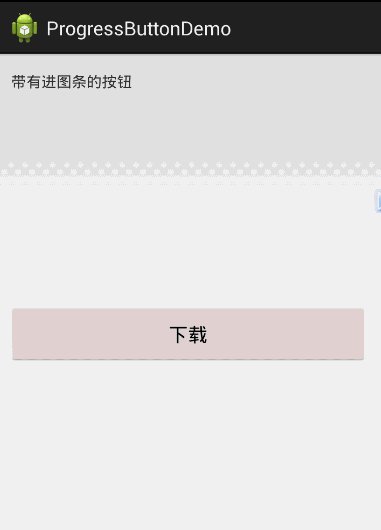
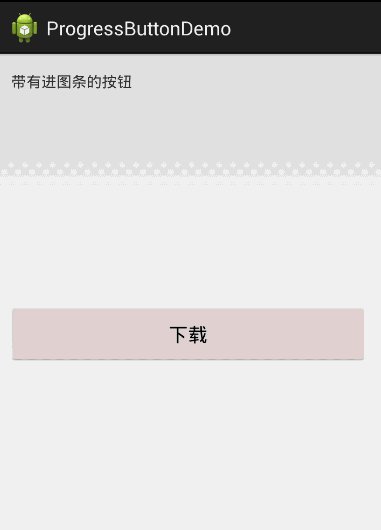
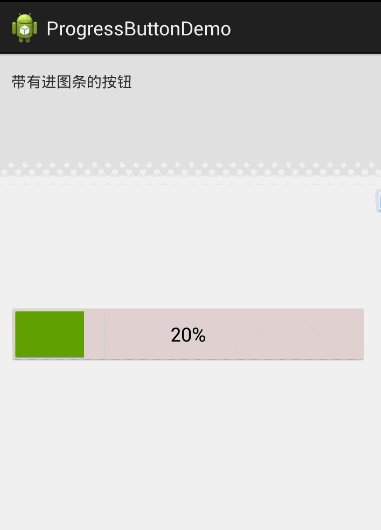
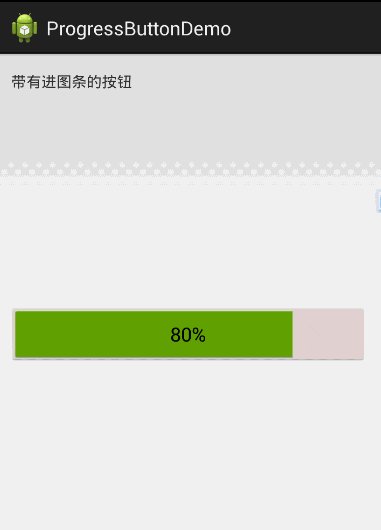
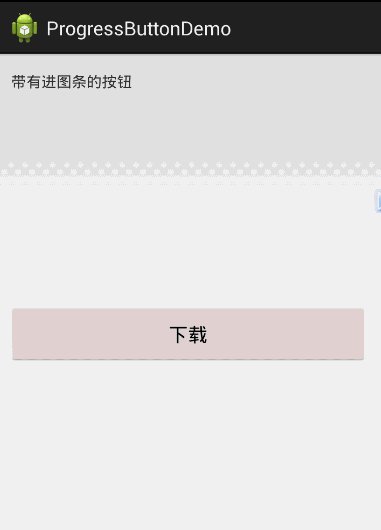
本节要实现的就是下方这个点击后显示进度的按钮
效果图:

必备基础:
1.进度条的一些属性:
background:设置背景图片
max:设置进度条的最大值
progress:设置进度条的值
style="?android:attr/progressBarStyleHorizontal":定义进度条为水平方向的风格
progressDrawable:当我们不想使用系统默认的Progress时可以自己定义一个,这个资源文件就是
用来调用我们自己定义的Progress图标的一般是在drawable下建立一个.xml件使用layer-list来组
织这些图标.
2.Handler的相关方法:
对UI的操作要么在主线程中进行,要么在handler中进行,切忌别在新线程中直接操作UI组件,会报异常的!
handleMessage(msg):使用Handle需要重写的主要方法,使用msg.what判断标识码,执行对应操作
sendEmptyMessage(0x123):发送一个空信息给handle,标识码为0x123
sendEmptyMessageDelayed(0x321,500):发送一个空信息给handler,标识码为0x321,延迟500毫秒后发送
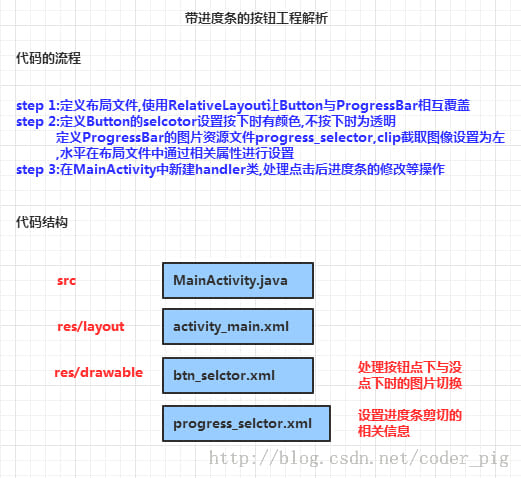
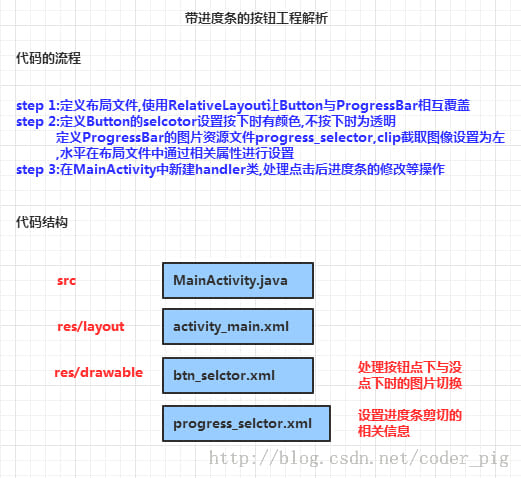
工程解析:

相关代码:
MainActivity.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
| package com.jay.uidemo.progressbuttondemo;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends Activity {
int i=0;
ProgressBar progressBar=null;
Button downLoadBtn=null;
Handler handler=new Handler(){
public void handleMessage(Message msg) {
switch (msg.what) {
case 0x123:
downLoadBtn.setClickable(false);
i+=20;
progressBar.setProgress(i);
if(i!=100){
handler.sendEmptyMessageDelayed(0x123,500);
downLoadBtn.setText(i+"%");
}else if(i==100){
downLoadBtn.setText("下载完成");
handler.sendEmptyMessageDelayed(0x321,500);
}
break;
case 0x321:
downLoadBtn.setText("打开");
downLoadBtn.setClickable(true);
downLoadBtn.setBackgroundResource(R.drawable.aa_button_after);
handler.sendEmptyMessageDelayed(0x110,1000);
break;
case 0x110:
progressBar.setProgress(0);
downLoadBtn.setBackgroundResource(R.drawable.btn_selector);
downLoadBtn.setText("下载");
default:
break;
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tx = (TextView) findViewById(R.id.texttitle);
progressBar=(ProgressBar) findViewById(R.id.progressBar);
downLoadBtn=(Button) findViewById(R.id.downLoadBtn);
downLoadBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
i= 0;
handler.sendEmptyMessage(0x123);
}
});
}
}
|
drawable中的btn_selctor.xml
1
2
3
4
5
| <?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="false" android:drawable="@android:color/transparent"></item>
<item android:state_pressed="true" android:drawable="@drawable/aa_button_gray_pressed"></item>
</selector>
|
android:state_pressed="true"意思是当button被按下时的样子。
drawable中的progress_selctor.xml
1
2
3
4
5
6
7
8
| <?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/progress">
<clip android:gravity="left"
android:clipOrientation="horizontal"
android:drawable="@drawable/aa_button_normal"/>
</item>
</layer-list>
|
activity_main.xml:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.jay.uidemo.progressbuttondemo.MainActivity" >
<TextView
android:id="@+id/texttitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="带有进图条的按钮" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="50dp"
android:gravity="bottom"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
>
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/aa_button_gray_normal"
android:max="100"
android:progress="0"
android:progressDrawable="@drawable/progress_selector" />
<Button
android:id="@+id/downLoadBtn"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="下载"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="@drawable/btn_selector"
/>
</RelativeLayout>
</RelativeLayout>
|
源码下载:
http://pan.baidu.com/s/1hql9qOc