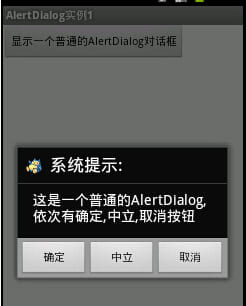
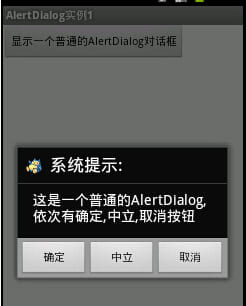
相信大部分的AlertDialog都是下面这个样子的:

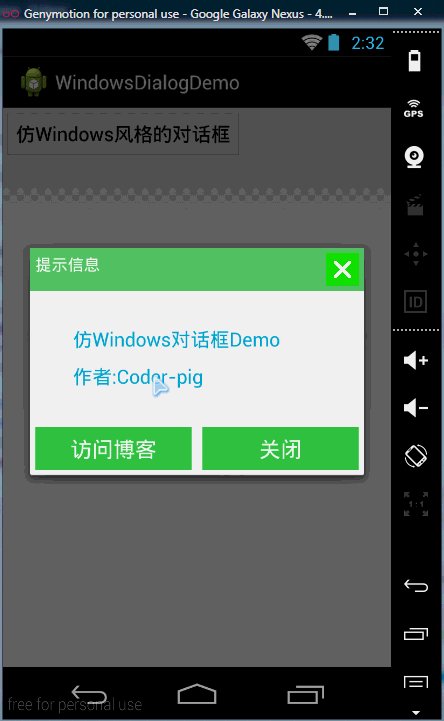
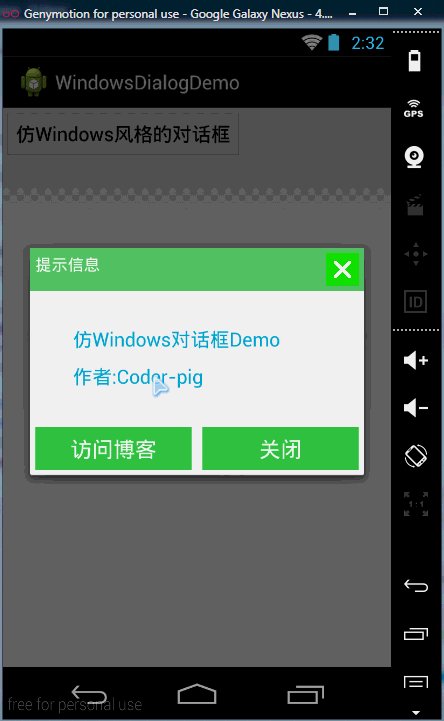
今天给大家讲解的对话框是下面这样的:

对比两种对话框,站在用户的角度,相信你更加钟情于第二种颜色鲜明的对话框
好了下面就开始讲解如何制作模仿windows风格的对话框吧!
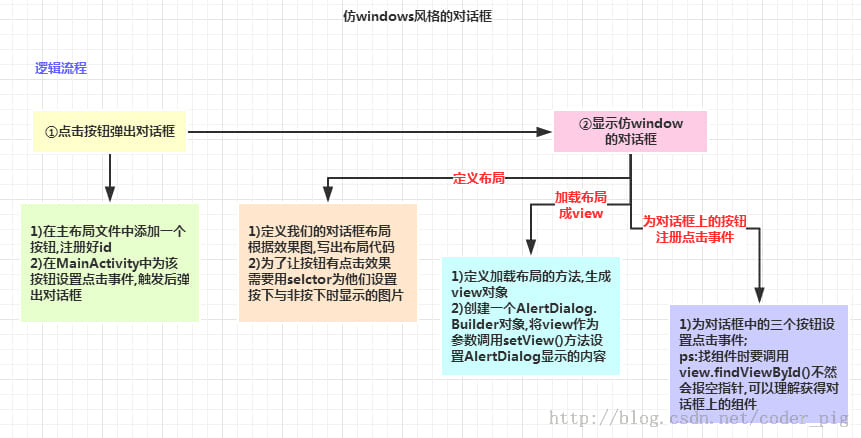
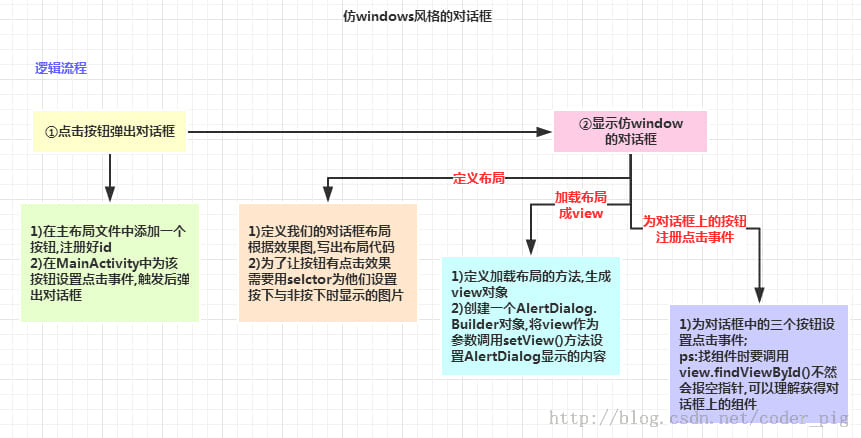
代码的逻辑流程:

其实就是自定义对话框的布局,然后加载以及完成相应的事件处理而已!
核心代码解析:
①按钮点击效果:btnexit_selctor.xml
1
2
3
4
5
| <?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="false" android:drawable="@drawable/btnexit"/>
<item android:state_pressed="true" android:drawable="@drawable/btnexit_s"/>
</selector>
|
②对话框的布局文件:dialog_win.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
| <?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/titlelayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="#53CC66"
android:padding="5dp" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="提示信息"
android:textColor="#ffffff"
android:textSize="15sp" />
<ImageButton
android:id="@+id/btncancle"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/btnexit_selctor"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
<LinearLayout
android:id="@+id/detaillayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/titlelayout"
android:layout_marginLeft="30dp"
android:layout_marginTop="22dp"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:text="仿Windows对话框Demo"
android:textColor="#04AEDA"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:text="作者:Coder-pig"
android:textColor="#04AEDA"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_marginTop="30dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_below="@+id/detaillayout" >
<Button
android:id="@+id/btnblog"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/btnpress_selctor"
android:text="访问博客"
android:layout_margin="5dp"
android:layout_weight="1"
android:textColor="#ffffff"
android:textSize="20sp"
/>
<Button
android:id="@+id/btnclose"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/btnpress_selctor"
android:text="关闭"
android:layout_margin="5dp"
android:layout_weight="1"
android:textColor="#ffffff"
android:textSize="20sp"
/>
</LinearLayout>
</RelativeLayout>
|
③MainActivity.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
| package com.jay.example.windowsdialogdemo;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button btnshow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnshow = (Button) findViewById(R.id.btnshow);
btnshow.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
View dialogView = MainActivity.this.getLayoutInflater().inflate(R.layout.dialog_win, null);
builder.setView(dialogView);
final AlertDialog dialog = builder.show();
dialog.getWindow().setLayout(620, 414);
dialog.setCanceledOnTouchOutside(false);
ImageButton imgcancle = (ImageButton) dialogView.findViewById(R.id.btncancle);
imgcancle.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
Button btnblob = (Button) dialogView.findViewById(R.id.btnblog);
btnblob.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "访问博客", Toast.LENGTH_SHORT).show();
Uri uri = Uri.parse("http://blog.csdn.net/coder_pig");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
dialog.dismiss();
}
});
Button btnclose = (Button) dialogView.findViewById(R.id.btnclose);
btnclose.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
dialog.dismiss();
}
});
}
});
}
}
|
如果需要先判断dialog是否已经显示,如果没有显示的话,则显示:
1
2
3
4
| dialog = builder.create();
if (!dialog.isShowing()){
dialog.show();
}
|
实例代码下载:http://pan.baidu.com/s/1jGone5o
AlertDialog如何设置成圆角?
做了一个关于登陆框的功能,可留有四个小角,如图:

解决如下:
方法一:
1.在style里添加
1
2
3
4
5
6
7
8
9
10
| <style name="dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:background">@android:color/transparent</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:backgroundDimAmount">0.6</item>
</style>
|
2.实现自定义dialog
AlertDialog.Builder builder = new AlertDialog.Builder(this,R.style.dialog);
方法二:
1
2
| AlertDialog dialog = builder.show();
dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
|
参考:android 关于Dialog 圆角