相信很多朋友都遇到过这样的情况:
一个这样的素材:我们为一个TextView或其他设置一个这样的背景
内容少的时候还好,但是内容多的时候:
会发现图片被拉伸变形了,很明显,这不合我们的需求,于是乎我们需要对这个图片来进行
一些处理,让圆角部分的不随长度拉伸,中间部分才拉伸,那么就要学习下9patch工具的使用了
又叫”9妹”!
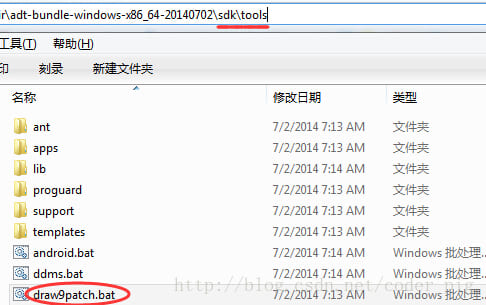
1)工具在哪?
sdk->tools -> draw9patch.bat

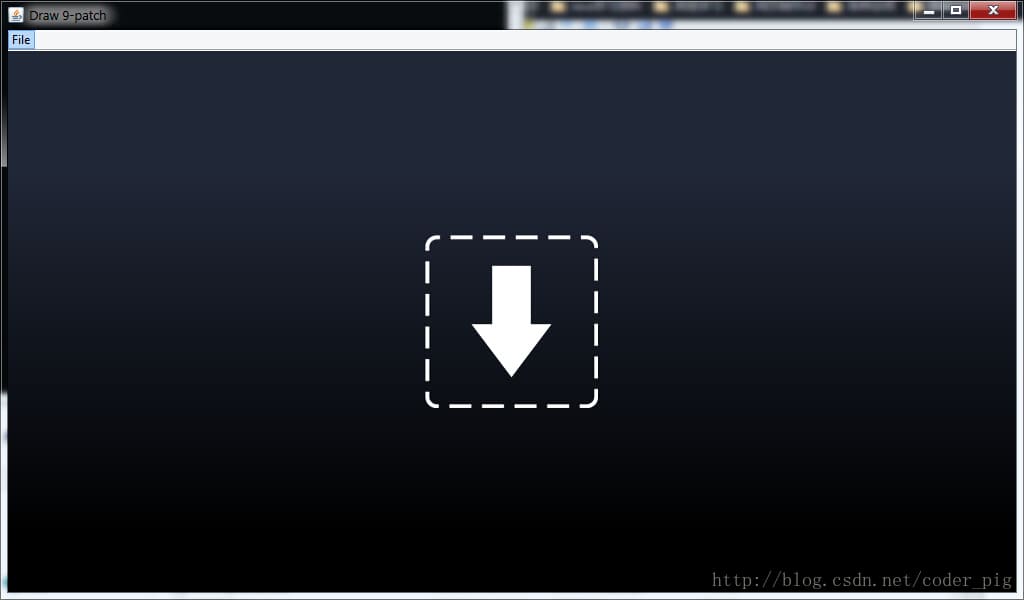
2)工具界面:
双击draw9patch.bat打开后:
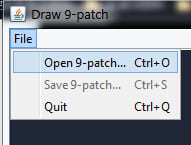
接下来,点击左上角File:
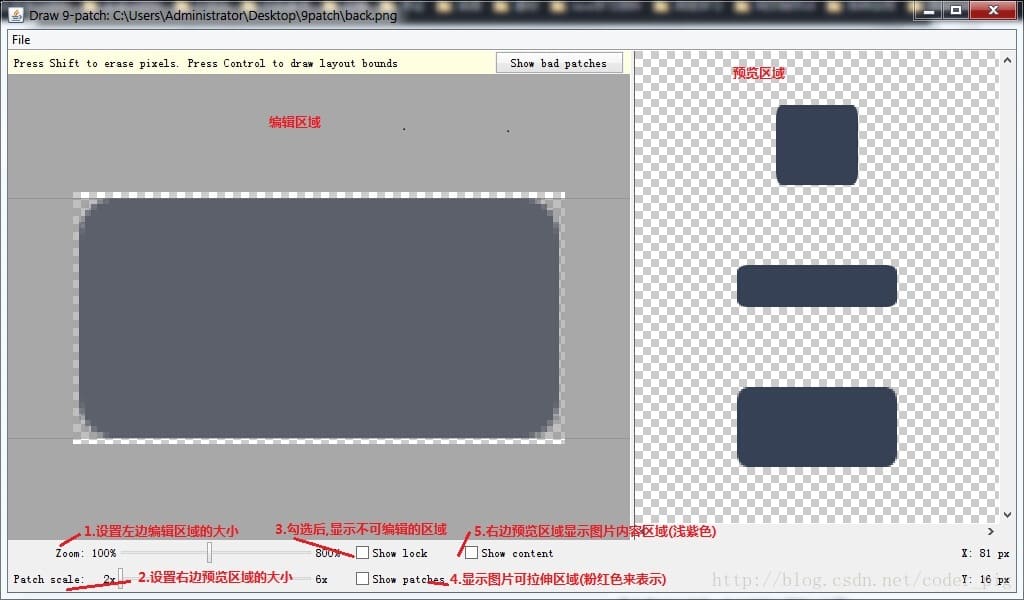
来到对应目录打开我们要处理的图片素材,接下来就可以看到我们工具的主界面了:
对应图中的相关控制如图!
3)实例讲解:
恩,下面就跟我来一步步处理一开始的那个图片吧:
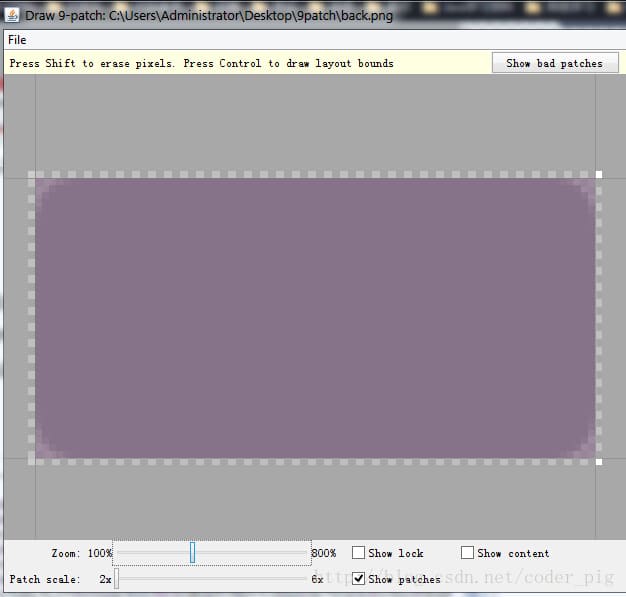
1.调Zoom和Patch scale:设置自己适合的缩放比例,勾选show patch
可以让Zoom足够大,因为后面我们需要处理”斑马线”
2.接下来我们只需要在”斑马线”上进行操作就可以了:
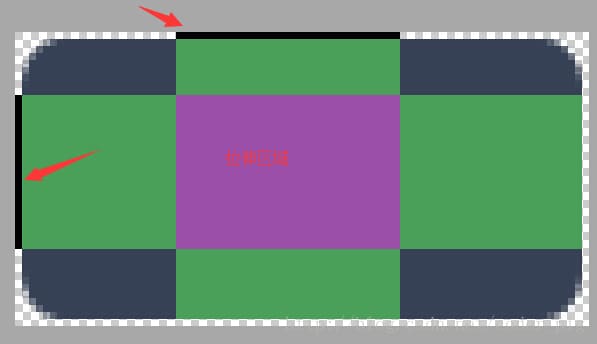
斑马线:四周最外层的黑白间隔的四条线,每个点代表一个像素,我们主要的操作就是点上面的每个
像素点!最少可以绘制上和左的线,当然你也可以把右和下方向也绘制上线,这个看你的需求:
ps:黑色那条线是一条条点出来的,如果想消除点的话:按住shift点即可!
4)保存图片,以.9.png结尾
比如这里保存的文件名是back.9.png
我们可以看到左和上都有一条黑线,完成,接着,把他加入工程:
设置为背景:
好了,效果还是杠杠滴,另外除了可以设置左和上(必须的),还可以选右和下,
这个看你需要了!关于9patch的工具的使用还是比较简单的,自己摸索摸索就知道了
如果你不喜欢看文字版可以看视频:
链接:9patch基本使用教程