在Part 4我们回顾了一下Fragment的基本概念,在本节中我们就来学习Fragment应用的简单例子吧!
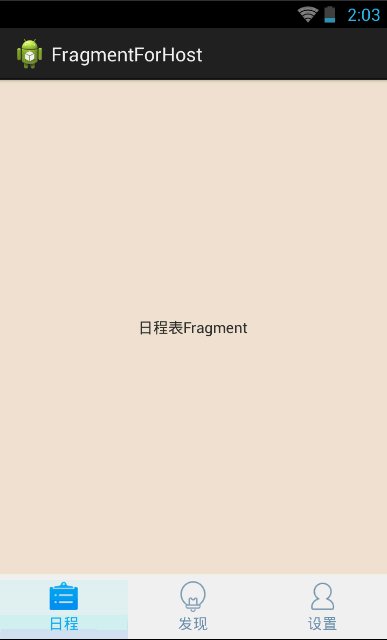
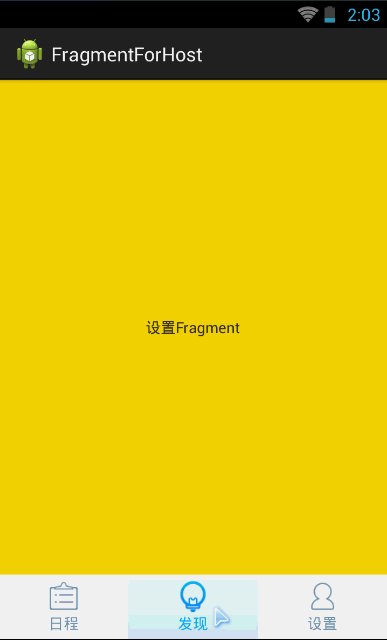
就是使用Fragment来实现简单的底部导航栏,先贴下效果图:

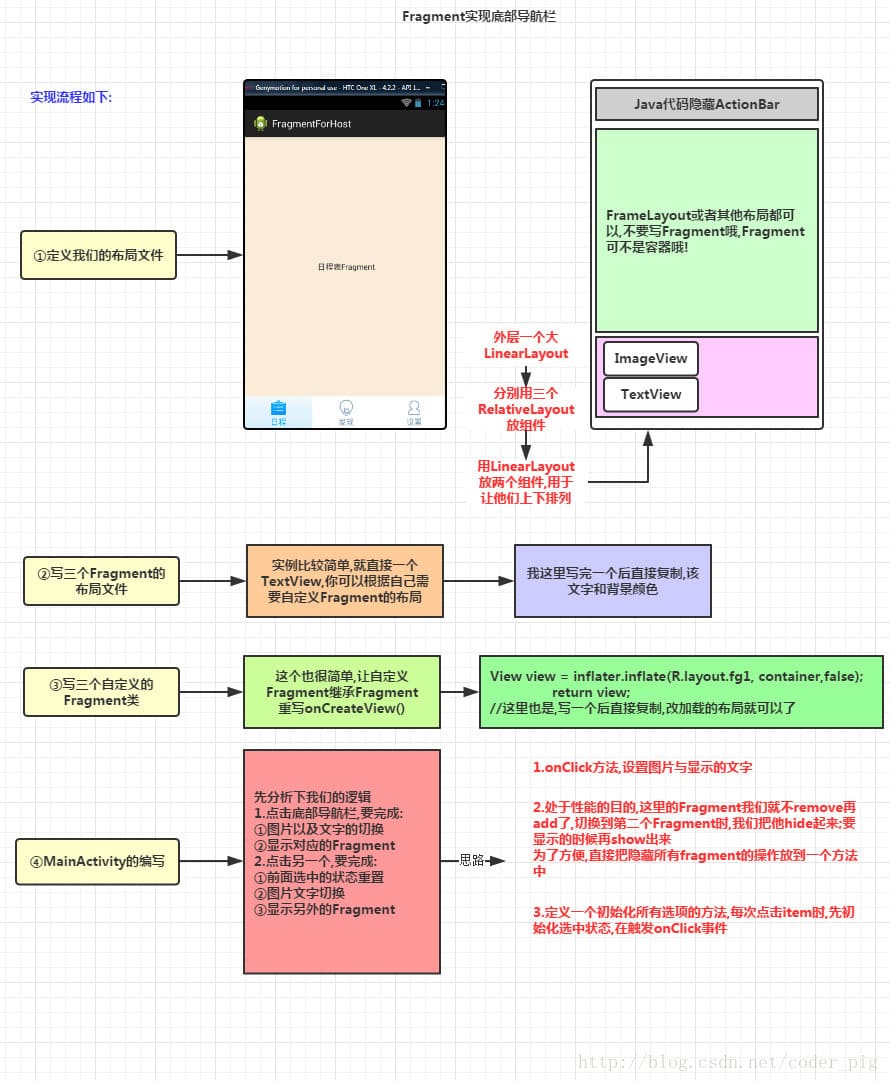
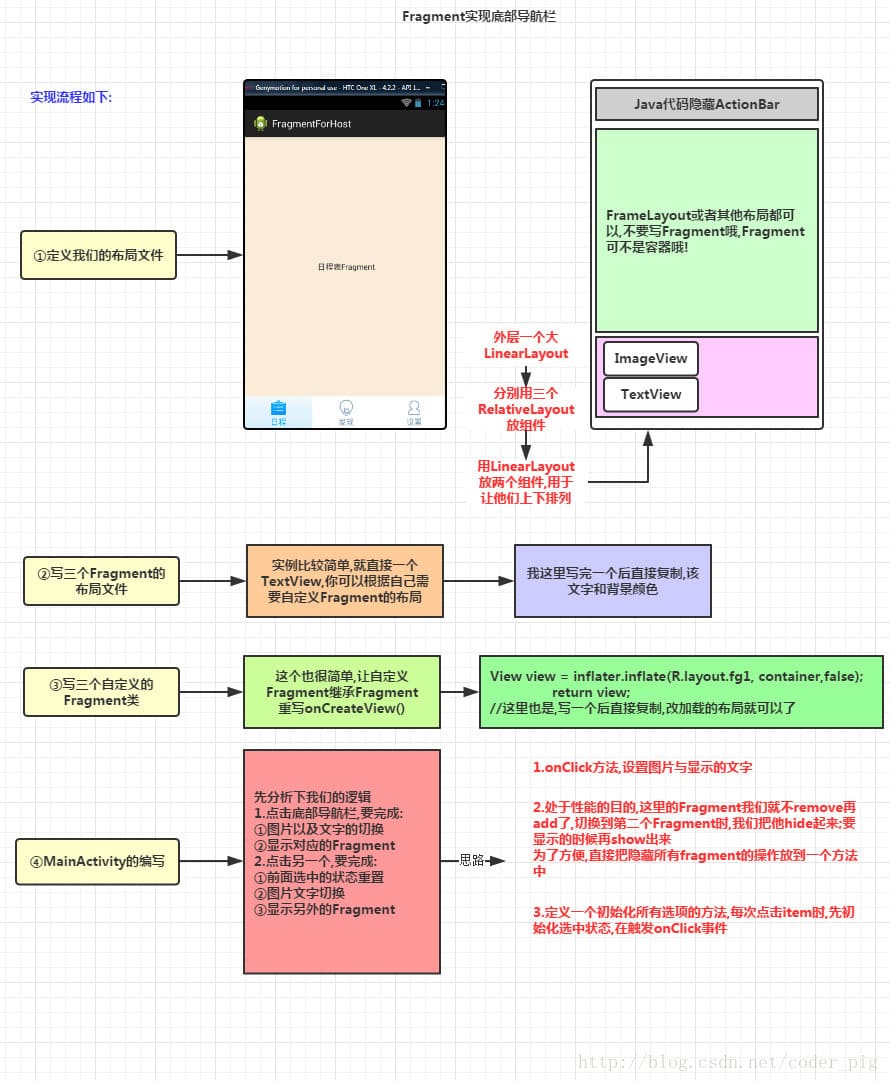
看上去很简单,实现起来也是很简单的哈!那么接着下来就看下实现的流程图吧:
实现流程图:

看完流程图是不是有大概的思路了,那么接着就开始代码的编写吧:
代码实现:
①先写布局,布局的话很简单,一个FrameLayout用来放Fragment,底部一个大的LinearLayout
放着三个小Item,每个Item的布局如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <RelativeLayout
android:id="@+id/setting_layout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:orientation="vertical" >
<ImageView
android:id="@+id/setting_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/ic_tabbar_settings_normal" />
<TextView
android:id="@+id/setting_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="设置"
android:textColor="#7597B3" />
</LinearLayout>
</RelativeLayout>
|
copy多两个,改下图片,文本资源就可以了,完整布局代码如下:
activity_main.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
| <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#FFFFFF" >
<RelativeLayout
android:id="@+id/course_layout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:orientation="vertical" >
<ImageView
android:id="@+id/course_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/ic_tabbar_course_normal" />
<TextView
android:id="@+id/course_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="日程"
android:textColor="#7597B3" />
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/found_layout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:orientation="vertical" >
<ImageView
android:id="@+id/found_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/ic_tabbar_found_normal" />
<TextView
android:id="@+id/found_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="发现"
android:textColor="#7597B3" />
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/setting_layout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:orientation="vertical" >
<ImageView
android:id="@+id/setting_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/ic_tabbar_settings_normal" />
<TextView
android:id="@+id/setting_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="设置"
android:textColor="#7597B3" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
|
②接着就写三个Fragment的布局,这个看你需要了,这里就一个TextView
写完一式三份,复制多两个,改下颜色和文字
fg1.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="#FAECD8"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="日程表Fragment"
/>
</LinearLayout>
|
③接着写三个Fragment的实现类,同样一式三份,改下inflate加载的Fragment即可
Fragment1.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| package com.jay.example.fragmentforhost;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg1, container,false);
return view;
}
}
|
④接着就到MainActivity的编写了,也很简单,自己看看吧,就不多解释了
就定义的几个方法,初始化选项,选中处理,以及隐藏所有Fragment的方法!
MainActivity.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
| package com.jay.example.fragmentforhost;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends FragmentActivity implements OnClickListener{
private Fragment1 fg1;
private Fragment2 fg2;
private Fragment3 fg3;
private FrameLayout flayout;
private RelativeLayout course_layout;
private RelativeLayout found_layout;
private RelativeLayout settings_layout;
private ImageView course_image;
private ImageView found_image;
private ImageView settings_image;
private TextView course_text;
private TextView settings_text;
private TextView found_text;
private int whirt = 0xFFFFFFFF;
private int gray = 0xFF7597B3;
private int blue =0xFF0AB2FB;
FragmentManager fManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fManager = getSupportFragmentManager();
initViews();
setChioceItem(0);
}
public void initViews()
{
course_image = (ImageView) findViewById(R.id.course_image);
found_image = (ImageView) findViewById(R.id.found_image);
settings_image = (ImageView) findViewById(R.id.setting_image);
course_text = (TextView) findViewById(R.id.course_text);
found_text = (TextView) findViewById(R.id.found_text);
settings_text = (TextView) findViewById(R.id.setting_text);
course_layout = (RelativeLayout) findViewById(R.id.course_layout);
found_layout = (RelativeLayout) findViewById(R.id.found_layout);
settings_layout = (RelativeLayout) findViewById(R.id.setting_layout);
course_layout.setOnClickListener(this);
found_layout.setOnClickListener(this);
settings_layout.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.course_layout:
setChioceItem(0);
break;
case R.id.found_layout:
setChioceItem(1);
break;
case R.id.setting_layout:
setChioceItem(2);
break;
default:
break;
}
}
public void setChioceItem(int index)
{
FragmentTransaction transaction = fManager.beginTransaction();
clearChioce();
hideFragments(transaction);
switch (index) {
case 0:
course_image.setImageResource(R.drawable.ic_tabbar_course_pressed);
course_text.setTextColor(blue);
course_layout.setBackgroundResource(R.drawable.ic_tabbar_bg_click);
if (fg1 == null) {
fg1 = new Fragment1();
transaction.add(R.id.content, fg1);
} else {
transaction.show(fg1);
}
break;
case 1:
found_image.setImageResource(R.drawable.ic_tabbar_found_pressed);
found_text.setTextColor(blue);
found_layout.setBackgroundResource(R.drawable.ic_tabbar_bg_click);
if (fg2 == null) {
fg2 = new Fragment2();
transaction.add(R.id.content, fg2);
} else {
transaction.show(fg2);
}
break;
case 2:
settings_image.setImageResource(R.drawable.ic_tabbar_settings_pressed);
settings_text.setTextColor(blue);
settings_layout.setBackgroundResource(R.drawable.ic_tabbar_bg_click);
if (fg3 == null) {
fg3 = new Fragment3();
transaction.add(R.id.content, fg3);
} else {
transaction.show(fg3);
}
break;
}
transaction.commit();
}
private void hideFragments(FragmentTransaction transaction) {
if (fg1 != null) {
transaction.hide(fg1);
}
if (fg2 != null) {
transaction.hide(fg2);
}
if (fg3 != null) {
transaction.hide(fg3);
}
}
public void clearChioce()
{
course_image.setImageResource(R.drawable.ic_tabbar_course_normal);
course_layout.setBackgroundColor(whirt);
course_text.setTextColor(gray);
found_image.setImageResource(R.drawable.ic_tabbar_found_normal);
found_layout.setBackgroundColor(whirt);
found_text.setTextColor(gray);
settings_image.setImageResource(R.drawable.ic_tabbar_settings_normal);
settings_layout.setBackgroundColor(whirt);
settings_text.setTextColor(gray);
}
}
|
最后说几句:
代码就上面的一点点,解析也很详细,看多两遍就应该能看懂了,
另外注意一点就是Fragment相关类导入的时候是v4包还是app包!
那里很容易出错的,关于app与v4包的Fragment可以看札记(3)的解析!
恩,这节就写到这里,下一节会实现Fragment与ViewPager的简单应用!
敬请期待!
本节代码下载:
http://pan.baidu.com/s/1gdel98B