Android 简单的动画效果有Animtion类提供 1.在XML中实现动画效果;2.在java代码中实现动画效果。
Android的animation由四种类型组成
XML中
alpha 渐变透明度动画效果
scale 渐变尺寸伸缩动画效果
translate 画面转换位置移动动画效果
rotate 画面转移旋转动画效果
JavaCode中
AlphaAnimation 渐变透明度动画效果
ScaleAnimation 渐变尺寸伸缩动画效果
TranslateAnimation 画面转换位置移动动画效果
RotateAnimation 画面转移旋转动画效果
**表一:SET属性 **
| 名称 |
属性 |
备注 |
| android:shareInterpolator |
是否共享插入器 |
共享时,四个子节点都用一个插入器 |
| android:interpolator |
指定一个动画的插入器 |
使用系统资源 |
| android:fillEnabled |
|
当设置为true时,fillAfter和fillBefroe将会都为true,此时会忽略fillBefore 和fillAfter两种属性 |
| android:fillAfter |
该动画转化是否在动画结束后被应用 |
boolean |
| android:fillBefore |
该动画转化是否在动画开始前被应用 |
boolean |
| android:repeatMode |
重复模式 |
“restart” =从头开始 或者 “reverse”=从末尾开始 |
| android:repeatCount |
重复次数 |
integer -1为无限循环 |
| android:duration |
动画持续时间 |
integer |
| android:startOffset |
动画时间间隔(动画执行前停留时间) |
long |
| android:zAdjustment |
定义动画z order的变换 |
[normal] or [top] or [bottom] |
| android:detachWallpaper |
未知 |
boolean |
这里详细解释下android:interpolator 动画插入器属性(动画速度效果的体现)。
1.@android:anim/accelerate_decelerate_interpolator:先加速后减速
2.@android:anim/accelerate_interpolator:加速
3.@android:anim/decelerate_interpolator:减速
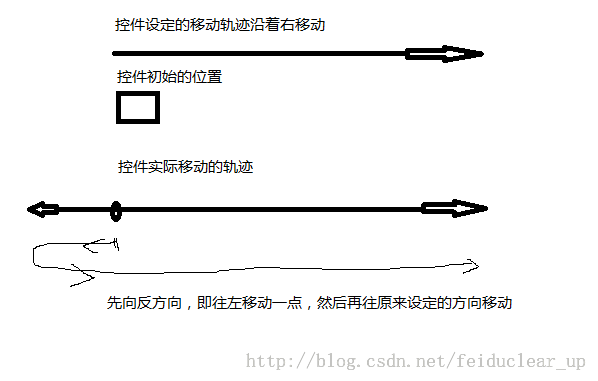
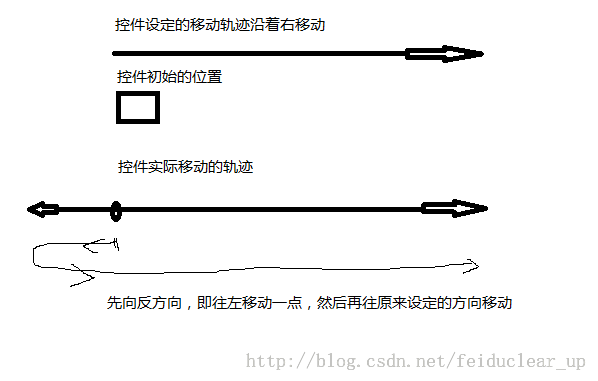
4.@android:anim/anticipate_interpolator:先往动画移动的反方向移动一点然后在沿着设定的动画移动 移动轨迹如下图。

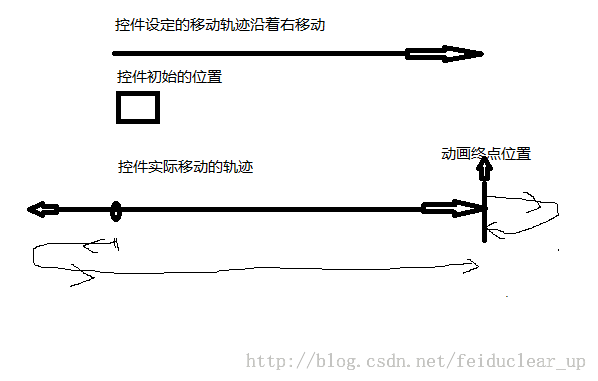
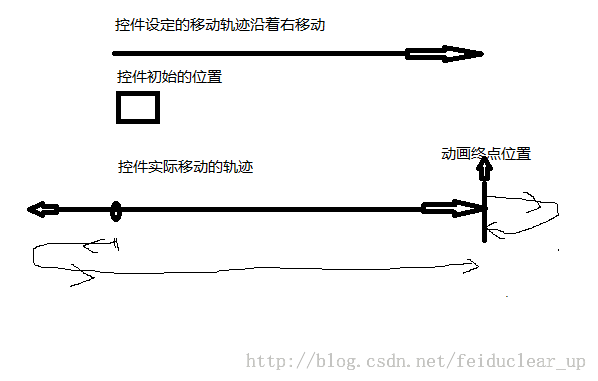
5.anticipate_overshoot_interpolator:先往动画的反方向移动一点,然后沿着设定的方向移动到终点之后继续移动一点然后在回弹到最终设定的位置。如下图:

6.@android:anim/bounce_interpolator:动画移动到最后会有几次回弹的效果,最终停止在设定的位置。
7.@android:anim/cycle_interpolator:动画周期移动。
8.@android:anim/linear_interpolator:动画匀速移动。
9.@android:anim/overshoot_interpolator:动画到最后的位置会向反方向移动一点。
| Interpolator对象 |
资源ID |
功能作用 |
| AccelerateDecelerateInterpolator |
@android:anim/accelerate_decelerate_interpolator |
先加速再减速 |
| AccelerateInterpolator |
@android:anim/accelerate_interpolator |
加速 |
| AnticipateInterpolator |
@android:anim/anticipate_interpolator |
先回退一小步然后加速前进 |
| AnticipateOvershootInterpolator |
@android:anim/anticipate_overshoot_interpolator |
在上一个基础上超出终点一小步再回到终点 |
| BounceInterpolator |
@android:anim/bounce_interpolator |
最后阶段弹球效果 |
| CycleInterpolator |
@android:anim/cycle_interpolator |
周期运动 |
| DecelerateInterpolator |
@android:anim/decelerate_interpolator |
减速 |
| LinearInterpolator |
@android:anim/linear_interpolator |
匀速 |
| OvershootInterpolator |
@android:anim/overshoot_interpolator |
快速到达终点并超出一小步最后回到终点 |
关于修改动画插入器的属性 给个链接:点击打开链接
表二:alpha
| 名称 |
属性 |
备注 |
| android:toAlpha |
动画结束时的透明度 |
float [0,1] 0表示完全透明 1表示完全不透明 |
| android:duration |
动画持续时间 |
integer |
| android:fromAlpha |
动画开始时的透明度 |
float [0,1] 0表示完全透明 1表示完全不透明 |
**表三:SCALE **
| 名称 |
属性 |
备注 |
| android:fromXScale |
动画开始时,X坐标上的伸缩尺寸 |
float,0.0表示收缩到没有、1.0表示正常无伸缩,小于1表示收缩,大于1表示放大 |
| android:toXScale |
动画结束时,X坐标上的伸缩尺寸 |
同上 |
| android:fromYScale |
动画开始时,Y坐标上的伸缩尺寸 |
同上 |
| android:toYScale |
动画结束时,Y坐标上的伸缩尺寸 |
同上 |
| android:pivotX |
动画相对于物件的X的开始位置 |
[0%,100%],50%表示中间 |
| android:pivotY |
动画相对于物件的Y的开始位置 |
0%,100%],50%表示中间 |
| android:duration |
同set |
同set |
**表四:TRANSLATE **
| 名称 |
属性 |
备注 |
| android:fromXDelta |
动画开始时,X坐标上的位置 |
integer 默认以自己为参照物 |
| android:toXDelta |
动画结束时,X坐标上的位置 |
integer 默认以自己为参照物 |
| android:fromYDelta |
动画开始时,Y坐标上的位置 |
integer 默认以自己为参照物 |
| android:toYDelta |
动画结束时,Y坐标上的位置 |
integer 默认以自己为参照物 |
**表五:ROTATE **
| 名称 |
属性 |
备注 |
| android:fromDegrees |
动画开始时,物件的角度 |
负数:逆时针旋转,正数:顺时针旋转 |
| android:toDegrees |
动画结束时,物件的角度(可大于360度) |
同上 |
| android:pivotX |
动画相对于物件的X的开始位置 |
[0%,100%],50%表示中间 |
| android:pivotY |
动画相对于物件的Y的开始位置 |
[0%,100%],50%表示中间 |
一.XML 实现 alpha :
1
2
3
4
5
6
7
8
9
10
| <?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:duration="2000"
android:fromAlpha="0"
android:repeatCount="3"//动画重复的次数
android:repeatMode="reverse"//动画重复的模式 reverse:倒序,即从最后一帧播放动画; restart:顺序,即从头开始播放动画
android:toAlpha="1.0" />
</set>
|
几个值得注意的地方:如果你需要让动画设置 android:fillAfter="true"
android:fillBefore="false" 的相关属性的时候 必须将属性这是在<set>下面才有效。比如有效的设置是这样的
1
2
3
4
5
6
7
8
9
10
11
| <?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" >
<alpha
android:duration="2000"
android:fromAlpha="0"
android:repeatCount="3"
android:repeatMode="reverse"
android:toAlpha="1.0" />
</set>
|
那么上面的动画就停留在最后一帧画面上。
二.代码实现alpha
1
2
3
4
| Animation anim = new AlphaAnimation(0f, 1.0f);
anim.setDuration(2000);
anim.setRepeatCount(Animation.INFINITE);
anim.setRepeatMode(Animation.RESTART);
|
三.XML实现scale
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:interpolator="@android:anim/decelerate_interpolator" >
<scale
android:duration="2000"
android:fromXScale="0.5"
android:fromYScale="0.5"
android:pivotX="50.0%"
<!-- 动画相对于空间X坐标开始的位置50。0%表示从空间的正中央开始缩放动画 -->
android:pivotY="50.0%"
android:repeatCount="3"
android:repeatMode="reverse"
android:toXScale="1.0"
android:toYScale="1.0" />
</set>
|
四.代码实现scale
1
2
3
4
5
6
| Animation anim1 = new ScaleAnimation(0.5f, 1.0f, 0.5f, 1.0f, 0.5f, 0.5f);
anim1.setDuration(2000);
anim1.setRepeatCount(3);
anim1.setRepeatMode(Animation.REVERSE);
anim1.setInterpolator(this, interpolator.accelerate_decelerate);
anim1.setFillAfter(true);
|
五.XML实现stranslate
1
2
3
4
5
6
7
8
9
10
11
12
13
| <?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:fillAfter="true" >
<translate
android:duration="2000"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="0"
android:toYDelta="1080" />
</set>
|
六.代码实现Stranslate
1
2
3
4
5
| Animation animTranlate = new TranslateAnimation(0, 0, 0, 400);
animTranlate.setDuration(2000);
animTranlate.setFillAfter(true);
animTranlate.setInterpolator(this, interpolator.bounce);
text.startAnimation(animTranlate);
|
七.XML实现rotate
1
2
3
4
5
6
7
8
9
10
11
12
13
| <?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:interpolator="@android:anim/accelerate_decelerate_interpolator" >
<rotate
android:duration="2000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="180" //负数就是逆时针,正数顺时针。
/>
</set>
|
八.代码实现rotate
1
2
3
4
5
6
7
8
| Animation animRotate = new RotateAnimation(0f, 360f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
animRotate.setDuration(2000);
animRotate.setInterpolator(this, interpolator.bounce);
animRotate.setFillAfter(true);
animRotate.setStartOffset(2000);//动画执行前停留时间
text.startAnimation(animRotate);
|
九.组合动画的实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fillAfter="true"
android:interpolator="@android:anim/accelerate_decelerate_interpolator" >
<alpha
android:fromAlpha="0"
android:toAlpha="1.0" />
<scale
android:fromXScale="0"
android:fromYScale="0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.0"
android:toYScale="1.0" />
</set>
|
十.代码实现组合动画
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| Animation anim1 = new ScaleAnimation(0.5f, 1.0f, 0.5f, 1.0f, 0.5f, 0.5f);
anim1.setDuration(2000);
anim1.setRepeatCount(3);
anim1.setRepeatMode(Animation.REVERSE);
anim1.setInterpolator(this, interpolator.accelerate_decelerate);
anim1.setFillAfter(true);
Animation animTranlate = new TranslateAnimation(0, 0, 0, 400);
animTranlate.setDuration(2000);
animTranlate.setFillAfter(true);
animTranlate.setInterpolator(this, interpolator.bounce);
Animation animRotate = new RotateAnimation(0f, 360f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
animRotate.setDuration(2000);
animRotate.setInterpolator(this, interpolator.bounce);
animRotate.setFillAfter(true);
AnimationSet animationSet = new AnimationSet(true);
animationSet.addAnimation(animRotate);
animationSet.addAnimation(animTranlate);
animationSet.addAnimation(anim1);
text.startAnimation(animationSet);
|
来一个示例:设置当前页的一个动画效果。
代码中这么写:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| public void setCurPage(final int page) {
Animation a = AnimationUtils.loadAnimation(MiLaucherMainActivity.this,
R.anim.mi_laucher_scale_in);
a.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
tv_page.setText((page + 1) + "");
tv_page.startAnimation(AnimationUtils
.loadAnimation(MiLaucherMainActivity.this,
R.anim.mi_laucher_scale_out));
}
});
tv_page.startAnimation(a);
}
|
mi_laucher_scale_in.xml 文件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false" >
<scale
android:duration="300"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="0.0"
android:toYScale="1.0" />
</set>
|
mi_laucher_scale_out.xml 文件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false" >
<scale
android:duration="300"
android:fromXScale="0.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.0"
android:toYScale="1.0" />
</set>
|
完结!