一、前言
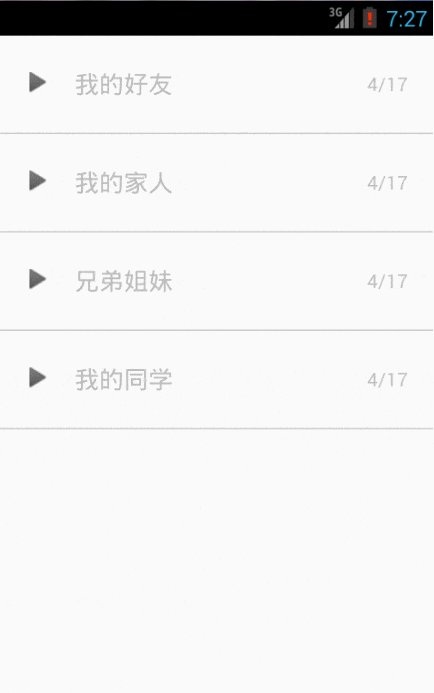
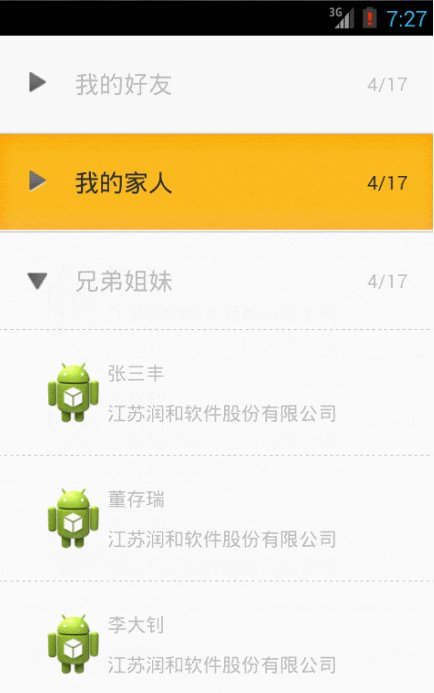
今天我们来实现一下如下这个效果,类似于QQ好友分组的UI效果,废话不多说,先上效果图:

ExpandableListView是一个用来显示二级节点的listview。默认展示的是第一级的分组,点击某个分组后会展开该分组下的子列表,下面我们就一步步来实现这个效果。
二、实现过程
1.首先在activity_main.xml中指定ExpandableListView组件
1 | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" |
2.分别添加一级布局expendlist_group.xml和二级布局(子布局)expendlist_item.xml
expendlist_group.xml
1 |
|
expendlist_item.xml
1 |
|
3.关键代码MainActivity.java,该类中的关键代码是
MyExpandableListViewAdapter适配器,适配器中有两个关键方法,分别是getGroupView(类似于ListView的getView方法),每次加载组列表时都会执行该方法重新绘制页面;另一个是getChildView,当展开分组时会调用此方法来绘制当前分组的子项,值得注意的是,当用户点击某个分组时,ExpandableListView页面的其他分组也会重新绘制(即每次都会重新绘制所有的分组);下面贴出MainActivity.java的代码,关键部分已经做了注释,很容易理解。
1 | package com.example.android.expandable.listview; |
父控件和子控件的数据也可以使用数组表示,如:
1 | //设置组视图的图片 |
统计元素个数:logos.length