一、 介绍
导航抽屉显示在屏幕的最左侧,默认情况下是隐藏的,当用户用手指从边缘向另一个滑动的时候,会出现一个隐藏的面板,当点击面板外部或者向原来的方向滑动的时候,抽屉导航就会消失了!
好了,这个抽屉就是DrawerLayout,该类位于V4包中。
二、 使用
抽屉导航的实现步骤非常简单。只要配置好带有抽屉导航的布局就可以实现简单的策划菜单。布局代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_drawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<FrameLayout
android:id="@+id/id_framelayout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/id_btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1111" />
</FrameLayout>
<LinearLayout
android:id="@+id/id_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#E0EEE0"
android:orientation="vertical" >
<ListView
android:id="@+id/id_lv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:divider="#CD853F"
android:dividerHeight="2dp" >
</ListView>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
|
说明:
- 必须把DrawerLayout作为布局的跟标签。
- 然后在跟标签中添加一个包含内容的视图,就是当抽屉完全隐藏的时候显示的内容布局。
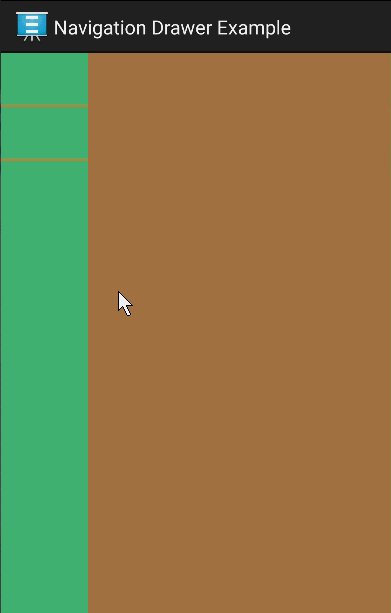
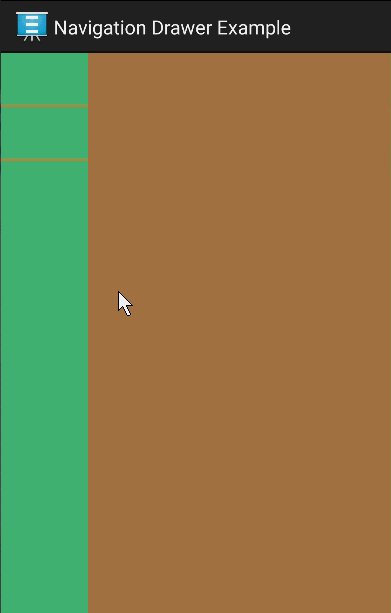
- 添加一个抽屉布局,这个布局可以按照需求自己定义,我的demo中是一个listview。
- 抽屉布局中,需要指定android:layout_gravity属性,官方说明是用start代替left。其实start和left,right和end的效果是一样的。
- 抽屉布局的宽度最好不要超过320dp,这样做为了当抽屉完全显示的时候,不至于把内容布局全部遮挡。
好了,此时在你的activity中设置一下布局文件,就可以实现一个简单的侧滑菜单了,不过菜单是在上面的。

接下来,就要初始化listview了。
1
2
3
4
5
6
| mLv = (ListView) findViewById(R.id.id_lv);
str = new String[] { "item1", "item2", "item3"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, str);
mLv.setAdapter(adapter);
mLv.setOnItemClickListener(this);
|
下面,设置抽屉导航的监听事件。添加监听器的时候有三种方式。
1.设置DrawerLayout.DrawerListener作为监听器类,里面包含四个回调函数。
代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| mDrawerLayout.setDrawerListener(new DrawerListener() {
@Override
public void onDrawerStateChanged(int arg0) {
Log.i("drawer", "drawer的状态:" + arg0);
}
@Override
public void onDrawerSlide(View arg0, float arg1) {
Log.i("drawer", arg1 + "");
}
@Override
public void onDrawerOpened(View arg0) {
Log.i("drawer", "抽屉被完全打开了!");
}
@Override
public void onDrawerClosed(View arg0) {
Log.i("drawer", "抽屉被完全关闭了!");
}
});
|
2.设置DrawerListener的子类SimpleDrawerListener,使用这个类的时候不必实现全部的回调函数,可以根据自己的需要重写相应的方法。
代码如下:
1
2
3
4
5
6
7
8
9
10
| mDrawerLayout.setDrawerListener(new DrawerLayout.SimpleDrawerListener() {
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
});
|
3.使用DrawerListener的子类ActionBarDrawerToggle。一般与ActionBar结合使用。
代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
R.drawable.ic_drawer, R.string.drawer_open,
R.string.drawer_close) {
@Override
public void onDrawerClosed(View drawerView) {
getActionBar().setTitle(mTitle);
invalidateOptionsMenu();
}
@Override
public void onDrawerOpened(View drawerView) {
getActionBar().setTitle(mDrawerTitle);
invalidateOptionsMenu();
}
};
mDrawerLayout.setDrawerListener(mDrawerToggle);
|
调用closeDrawer()和openDrawer()可以关闭和打开抽屉。其他的方法就参考API吧!
三、 总结
抽屉导航就介绍到此,总的来说drawer使用起来非常的简单。不过有一点不好的是,它是把抽屉显示在内容的上面,而不是下面。我觉得大多数的侧滑菜单一般都是在下面的。我在api中也没有找到关于设置抽屉上下关系的函数。
如果想要菜单在下面的方法,就用github上面的slidingmenu吧!
四、 下载
demo点此下载!欢迎指教!如有问题,请留言!
转载请注明出处:http://blog.csdn.net/crazy1235/article/details/41696291
抽屉在显示状态,点击返回键,直接退出程序问题
DrawerLayout中抽屉包含listview,抽屉在显示状态,如果点击返回键,直接退出程序而不是隐藏抽屉的话,添加一行即可:mDrawerLayout.setDescendantFocusability(ViewGroup.FOCUS_BLOCK_DESCENDANTS);