使用过 ToolBar 的朋友肯定对其使用方法不陌生,因为其用法很简单,如果对 ActionBar 使用比较熟练的人来说,ToolBar 就更容易了!不过,相信大家在使用的过程中都遇到过这样一个问题,需要在每一个我们要使用的 xml 中添加 ToolBar 这个控件,比如我需要在 MainActivity中使用 ToolBar,则他的 xml 文件需要这样写
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background ="@android:color/white" > <android.support .v7 .widget .Toolbar android:layout_height="?attr/actionBarSize" android:layout_width="match_parent" android:id="@+id/id_tool_bar" android:background ="?attr/colorPrimary" app:navigationIcon="?attr/homeAsUpIndicator" > </android.support .v7 .widget .Toolbar> <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="asdfasf" android:layout_alignParentBottom="true" /> </RelativeLayout>
同理其他 Activity 中需要用页都需要在 xml添加
1 2 3 4 5 6 7 8 <android.support .v7 .widget .Toolbar android:layout_height="?attr/actionBarSize" android:layout_width="match_parent" android:id="@+id/id_tool_bar" android:background ="?attr/colorPrimary" app:navigationIcon="?attr/homeAsUpIndicator" > </android.support .v7 .widget .Toolbar>
这样一段代码,虽然不多,但是我们最烦的就是写重复代码,也不符合我们的编程思想;所以就有了以下写法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <RelativeLayout xmlns:android ="http://schemas.android.com/apk/res/android" android:layout_width ="match_parent" android:layout_height ="match_parent" android:background ="@android:color/white" > <include layout ="@layout/toolbar" android:layout_width ="match_parent" android:layout_height ="?attr/actionBarSize" /> <TextView android:text ="@string/hello_world" android:layout_width ="wrap_content" android:layout_height ="wrap_content" /> <TextView android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:text ="asdfasf" android:layout_alignParentBottom ="true" /> </RelativeLayout >
toolbar.xml的代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <?xml version="1.0" encoding="utf-8" ?> <FrameLayout xmlns:android ="http://schemas.android.com/apk/res/android" xmlns:app ="http://schemas.android.com/apk/res-auto" android:layout_width ="match_parent" android:layout_height ="match_parent" > <android.support.v7.widget.Toolbar android:layout_height ="?attr/actionBarSize" android:layout_width ="match_parent" android:id ="@+id/id_tool_bar" android:background ="?attr/colorPrimary" app:navigationIcon ="?attr/homeAsUpIndicator" > </android.support.v7.widget.Toolbar > </FrameLayout >
这样我们只需要在每个我们要使用 toolbar 的 xml 中通过 include 嵌入 toolbar.xml布局就行,感觉和之前的比,确实是少了几行代码!但是意义不大。而我这里要实现的封装,是可以不需要在 xml 中写一行关于 toolbar 的代码,也就是跟平时不用 toolbar 一样的写法即可!请接着往下看。
先来看 toolbar.xml的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <?xml version="1.0" encoding="utf-8" ?> <FrameLayout xmlns:android ="http://schemas.android.com/apk/res/android" xmlns:app ="http://schemas.android.com/apk/res-auto" android:layout_width ="match_parent" android:layout_height ="match_parent" > <android.support.v7.widget.Toolbar 设置高度为 ActionBar 的高度 android:layout_height ="?attr/actionBarSize" android:layout_width ="match_parent" android:id ="@+id/id_tool_bar" 背景颜色为 ActionBar 的背景颜色 android:background ="?attr/colorPrimary" 返回按钮的图标 app:navigationIcon ="?attr/homeAsUpIndicator" > </android.support.v7.widget.Toolbar > </FrameLayout >
ToolBarActivity.java的内容:主要代码是在setContentView(int id) 实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 package toolbar.toolbar;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.support.v7.widget.Toolbar;import android.view.MenuItem;public abstract class ToolBarActivity extends AppCompatActivity private ToolBarHelper mToolBarHelper ; public Toolbar toolbar ; @Override protected void onCreate (Bundle savedInstanceState) super .onCreate(savedInstanceState); } @Override public void setContentView (int layoutResID) mToolBarHelper = new ToolBarHelper(this ,layoutResID) ; toolbar = mToolBarHelper.getToolBar() ; setContentView(mToolBarHelper.getContentView()); setSupportActionBar(toolbar); onCreateCustomToolBar(toolbar) ; } public void onCreateCustomToolBar (Toolbar toolbar) toolbar.setContentInsetsRelative(0 ,0 ); } @Override public boolean onOptionsItemSelected (MenuItem item) if (item.getItemId() == android.R.id.home){ finish(); return true ; } return super .onOptionsItemSelected (item) } }
ToolBarHelper.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 package toolbar.toolbar;import android.content.Context;import android.content.res.TypedArray;import android.support.v7.widget.Toolbar;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.FrameLayout;public class ToolBarHelper { private Context mContext; private FrameLayout mContentView; private View mUserView; private Toolbar mToolBar; private LayoutInflater mInflater; private static int [] ATTRS = { R.attr.windowActionBarOverlay, R.attr.actionBarSize }; public ToolBarHelper (Context context, int layoutId) { this .mContext = context; mInflater = LayoutInflater.from(mContext); initContentView(); initUserView(layoutId); initToolBar(); } private void initContentView () { mContentView = new FrameLayout (mContext); ViewGroup.LayoutParams params = new ViewGroup .LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT); mContentView.setLayoutParams(params); } private void initToolBar () { View toolbar = mInflater.inflate(R.layout.toolbar, mContentView); mToolBar = (Toolbar) toolbar.findViewById(R.id.id_tool_bar); } private void initUserView (int id) { mUserView = mInflater.inflate(id, null ); FrameLayout.LayoutParams params = new FrameLayout .LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT); TypedArray typedArray = mContext.getTheme().obtainStyledAttributes(ATTRS); boolean overly = typedArray.getBoolean(0 , false ); int toolBarSize = (int ) typedArray.getDimension(1 ,(int ) mContext.getResources().getDimension(R.dimen.abc_action_bar_default_height_material)); typedArray.recycle(); params.topMargin = overly ? 0 : toolBarSize; mContentView.addView(mUserView, params); } public FrameLayout getContentView () { return mContentView; } public Toolbar getToolBar () { return mToolBar; } }
到这里,toolbar 的简单封装就算完成了,一起来看看封装之后的效果吧
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 MainActivity .javapackage toolbar.toolbar;import android.os.Bundle ;import android.support.v7.widget.Toolbar ;import android.view.Menu ;import android.view.MenuItem ;public class MainActivity extends ToolBarActivity @Override protected void onCreate(Bundle savedInstanceState) { super .onCreate(savedInstanceState); setContentView(R .layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R .menu.menu_main, menu); return true ; } }
activity_main.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <RelativeLayout xmlns:android ="http://schemas.android.com/apk/res/android" android:layout_width ="match_parent" android:layout_height ="match_parent" android:background ="@android:color/white" > <TextView android:text ="@string/hello_world" android:layout_width ="wrap_content" android:layout_height ="wrap_content" /> <TextView android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:text ="asdfasf" android:layout_alignParentBottom ="true" /> </RelativeLayout >
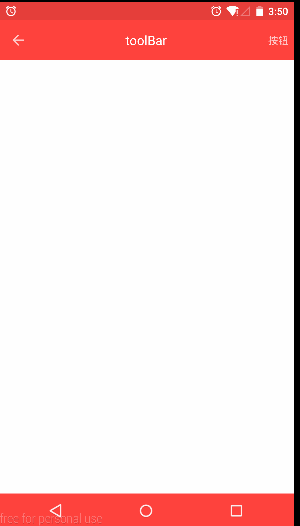
到这里我们不管是 MainActivity 还是 activity_main中都没有出现 ToolBar,只是 MainActivity 不再继承 AppCompatActivity,而是继承我们 ToolBarActivity,运行效果看看:
ToolBar 的其他用法这里就不讲了,跟 ActionBar 用法几乎一样,
最后:
1 2 3 4 5 6 <style name ="AppThemeParent" parent ="Theme.AppCompat.NoActionBar" > <item name ="colorPrimary" > @android:color/holo_red_light</item > </style >
再上一张自定义 View 的 ToolBar 效果图:
源码下载