在布局文件中添加如下代码:
1 | <android.support.v7.widget.Toolbar |
注意:这里使用的是support v7中的Toolbar ,如果直接使用Toolbar,则只用在API level 21的版本上才有效
然后在主题中添加如下代码:
1 | <!--隐藏Actionbar--> |
在Activity文件中添加如下代码:
1 | //使用Toolbar代替Actionbar |
到目前为止Toolbar就已经代替了Actionbar
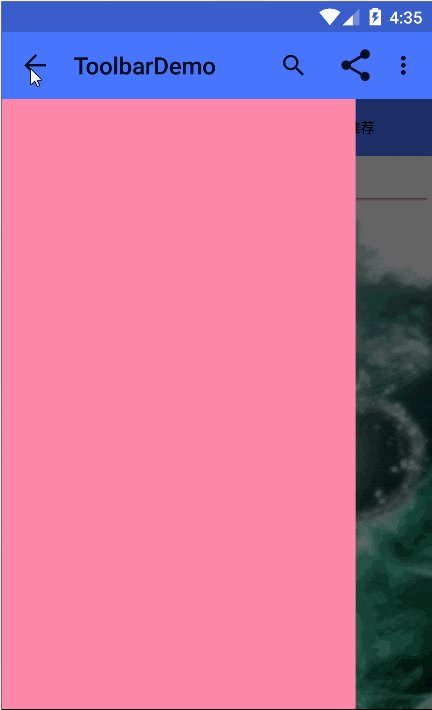
效果图如下:
当然Toolbar中还有很多方法,我在这里列举一部分常用的:
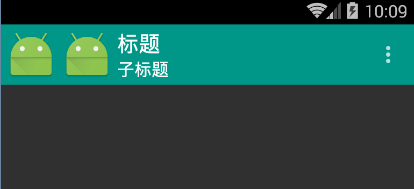
1 | //设置标题 |
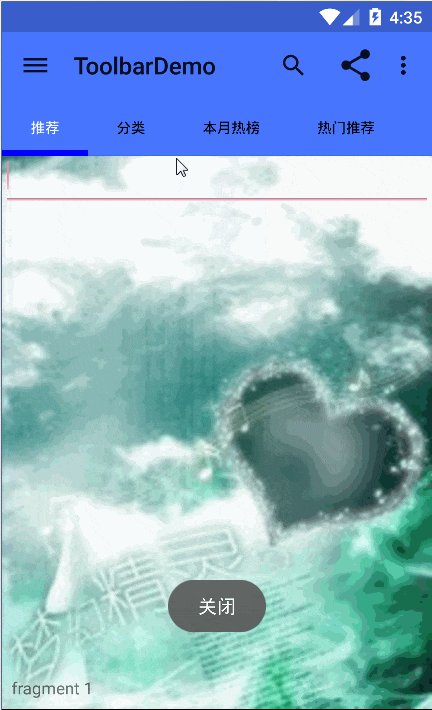
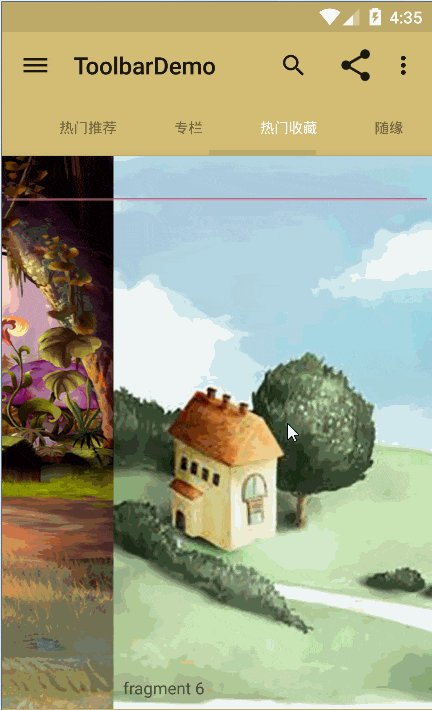
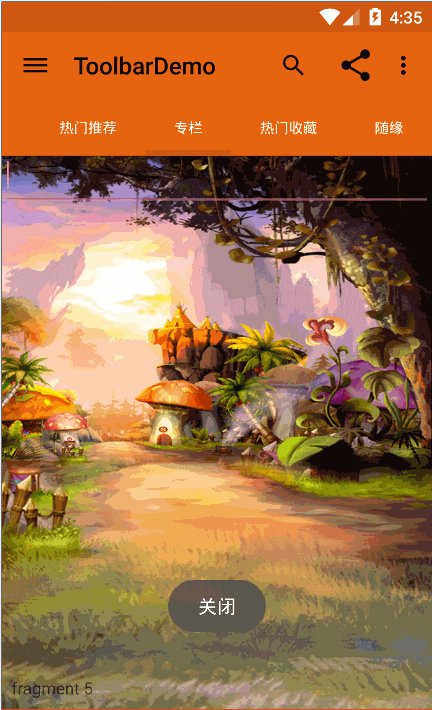
效果图:
说明:由于我是使用AndroidStudio开发的所以我这里使用的是R.mipmap.ic_lanucher 使用Eclipse的同学们可以使用R.drawable.ic_lanucher
ToolBar的完整案例:ToolbarDemo