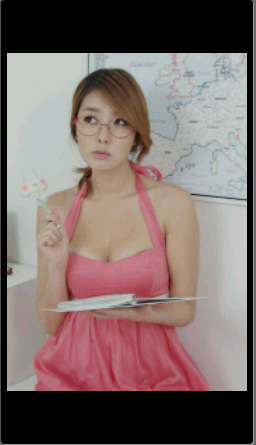
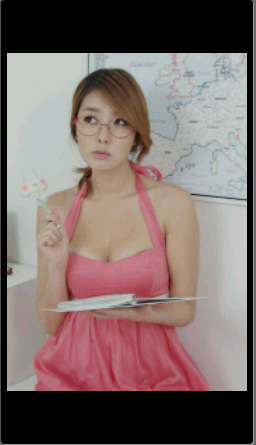
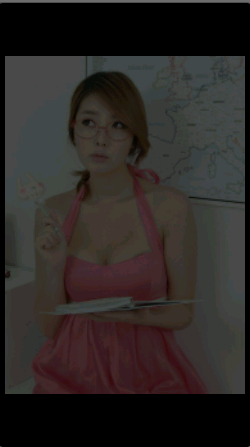
最终实现效果:


main.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv_animation_logo"
android:contentDescription="@string/animationContentDescription"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/animation_logo"/>
</RelativeLayout>
|
AnimationDemoActivity.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
| package com.royal.animationDemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
public class AnimationDemoActivity extends Activity {
public static final int ANIMATION_TIME = 5000;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.main);
AlphaAnimation aa = new AlphaAnimation(0.1f,1.0f);
aa.setDuration(ANIMATION_TIME);
this.findViewById(R.id.iv_animation_logo).startAnimation(aa);
aa.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
System.out.println("动画开始...");
}
@Override
public void onAnimationRepeat(Animation animation) {
System.out.println("动画重复...");
}
@Override
public void onAnimationEnd(Animation animation) {
System.out.println("动画结束...");
}
});
}
}
|
string.xml
1
2
3
4
5
| <?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">AnimationDemo</string>
<string name="animationContentDescription">渐变图片动画描述</string>
</resources>
|
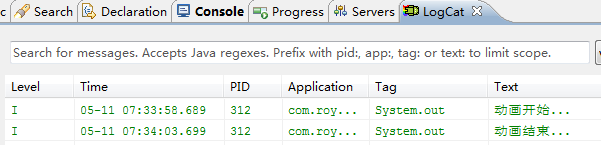
打印结果:

android中提供了4中动画:
AlphaAnimation 透明度动画效果
ScaleAnimation 缩放动画效果
TranslateAnimation 位移动画效果
RotateAnimation 旋转动画效果
四种动画及动画集合的使用见源码【百度网盘-AnimationDemo-0.2(Android动画)】
扩展阅读:Android 动画之AlphaAnimation应用详解