数字提醒大家肯定都见识过。QQ、微信等app中如果有消息或者提醒的时候,就会展现给用户一个红点或者带有数字的点。前段时间微信上流行把自己的头像换成带有数字提醒的头像,让那些有强迫症的人真是抓狂。
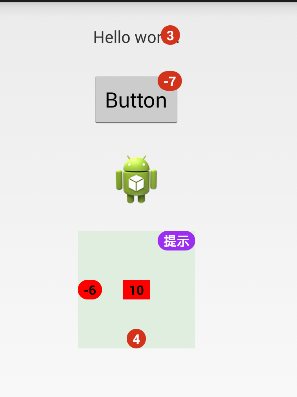
下面我们就看一下怎么在自己的app中实现这种效果。
开发者当然可以自己用相对布局来实现这样的效果。一个还好,但是多了呢!就会很繁琐。GitHub上有一个开源的第三方控件,叫做BadgeView。使用它可以很方面的实现想要的效果。
先来怎么使用,简单的三行代码就可以实现数字提醒:
1 | BadgeView badgeView = new com.jauker.widget.BadgeView(this); |
看一下badgeview中常用的方法:
- setTargetView(View) –> 设置哪个控件显示数字提醒,参数就是一个view对象
- setBadgeCount(int) –> 设置提醒的数字
- setBadgeGravity(Gravity) –> 设置badgeview的显示位置
- setBackgroundColor() –> 设置badgeview的背景色,当然还可以设置背景图片
- setBackgroundResource() –> 设置背景图片
- setTypeface() –> 设置显示的字体
- setShadowLayer() –> 设置字体的阴影
1 | badgeView = new BadgeView(this); |
实际上BadgeView这个类就是继承TextView的。很多TextView中设置字体的方法都适用于BadgeView。
OK。效果实现完毕。