在ViewPager这种可以滑动的控件上,总是有很多的文章可以做。上次的文章,我们实现了一个自定义的ViewPager的指示器,这篇文章,我们主要是想利用Android自带的控件,实现一个指示器,这个控件,就是support-v4包里面的PagerTabStrip控件。
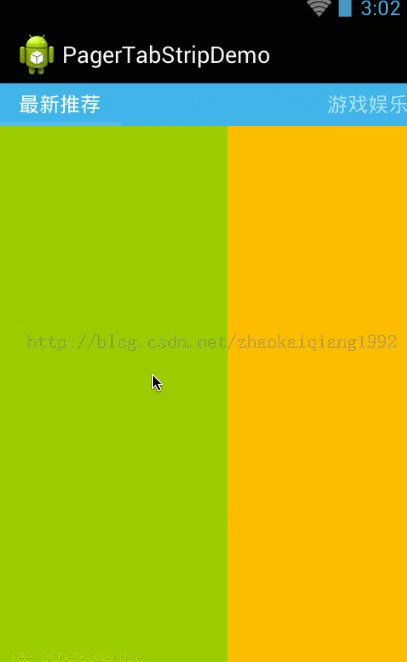
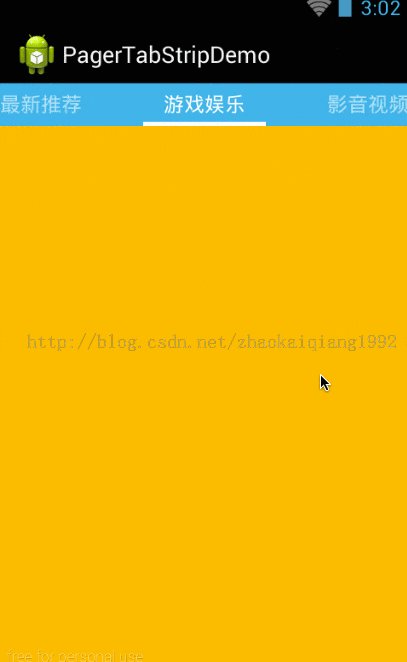
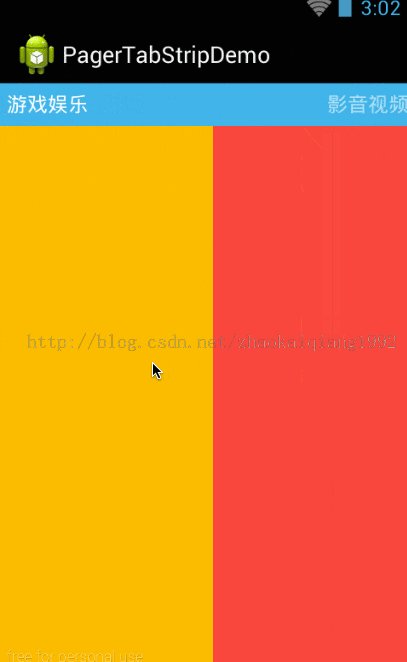
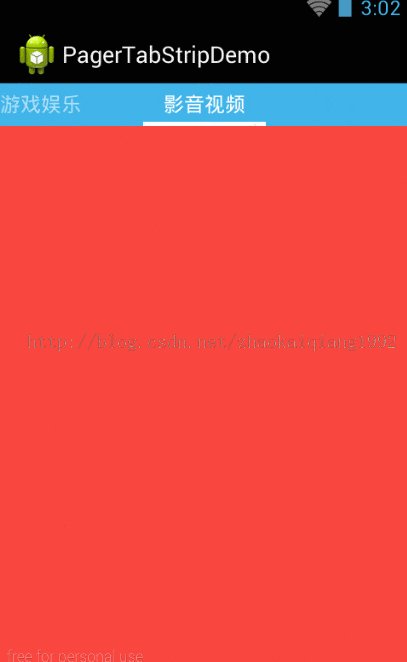
首先,我们先看一下实现效果,大饱眼福。
可以看到,效果实现的也是很棒,比之前自定义的标签指示器更加的流畅。下面,简单介绍一下PagerTabStrip和它的使用。
PagerTabStrip是v4支持包里面的类,是ViewPager专用的类,不能在其他地方使用。在使用的时候,我们只需要在ViewPager的布局里面声明即可。
如下面的代码
1 |
|
我们可以设置layout_gravity属性,比如top或者是bottom,来控制显示的位置。除此之外,不需要进行其他设置。
剩下的,就是我们需要在代码里面实现的了。
1 | import java.util.ArrayList; |
在上面的代码里面,展现了我们如何控制标题的文字,我们只需要重写getPagerTitle方法即可。如果不想要下面的指示器,把PagerTabStrip换成PagerTitlestrip即可。可以把剩下的,就交给伟大的Android系统去做吧!