Android自带的RadioButton单选框只支持添加文字,我们自己写Adapter实现自定义的RadioButton
首先item的XML源码
search_user_item.xml (现在只是文字+单选按钮+自定义背景,可以根据需要随意扩展)
1 |
|
Listview就是用系统自带的
1 | <ListView |
再来是Adapter代码
SearchUserAdapter.java (具体改动写在代码注释里面)
1 | package ouc.sei.suxin.android.ui.adapter; |
List适配代码(与一般无异):
1 | adapter = new SearchUserAdapter(this, searchUserList); |
这里还根据内容动态设置了一下,具体函数如下:
1 | public void setListViewHeightBasedOnChildren(ListView listView) { |
当需要获取ListView中RadioButton的选择状态时,可以直接看Adapter中的states,具体如下:
1 | // 根据RadioButton的选择情况确定用户名 |
这里的searchUserList是调用后台服务获取的用户名列表,通过states获取选中用户名进行后续操作
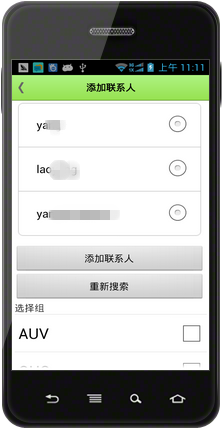
效果图: