RecyclerView 是Google推出的最新的 替代ListView、GridView的组件,RecyclerView是用来显示大量数据的容器,并通过有限数量的子View,来提高滚动时的性能。
与ListView不同,RecyclerView 不再负责布局,而是专注于布局复用。布局主要通过 LayoutManager来管理,目前提供了3种常用的布局管理:
- LinearLayoutManager 线性布局管理器 (ListView效果)
- GridLayoutManager 网格布局管理器 (GridView效果)
- StaggeredGridLayoutManager 瀑布流管理器
RecyclerView 主要通过Adapter 来获得要显示的子View。Adapter要继承
RecyclerView.Adapter类,并且 需要制定一个RecyclerView.ViewHolder子类的泛型。
使用RecyclerView需要导包,需要在 build.gradle上加入依赖
1
2
3
4
5
6
| dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:21.0.3'
compile 'com.android.support:recyclerview-v7:21.0.3'
...
}
|
代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View v = getLayoutInflater().inflate(R.layout.recycler_item, null);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
viewHolder.textView.setText(data[i]);
}
@Override
public int getItemCount() {
return data.length;
}
class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
ImageView imageView;
public ViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.textView);
imageView = (ImageView) itemView.findViewById(R.id.imageView);
}
}
}
|
注意:当数据发生变化时,可以通过notifyDataSetChanged来刷新UI,通过getItemViewType来获取对应位置的类型,但是它不再需要你指定有多少类型了,因为该方法已经能够判断出有多少类型。
子View布局如下:res/layout/recycler
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Medium Text"
android:layout_marginLeft="5dp"
android:gravity="center_vertical"
android:id="@+id/textView" />
</LinearLayout>
|
Adapter准备好后,接下来就准备RecyclerView。在Activity的布局中加入RecyclerView
1
2
3
4
5
6
7
8
9
10
11
12
| <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
|
然后在Activity中,加入初始化、设置的代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RecyclerView recylcer = (RecyclerView) findViewById(R.id.recyclerView);
LinearLayoutManager mgr = new LinearLayoutManager(this);
mgr.setOrientation(LinearLayoutManager.VERTICAL);
recylcer.setLayoutManager(mgr);
recylcer.setAdapter(new MyAdapter());
}
|
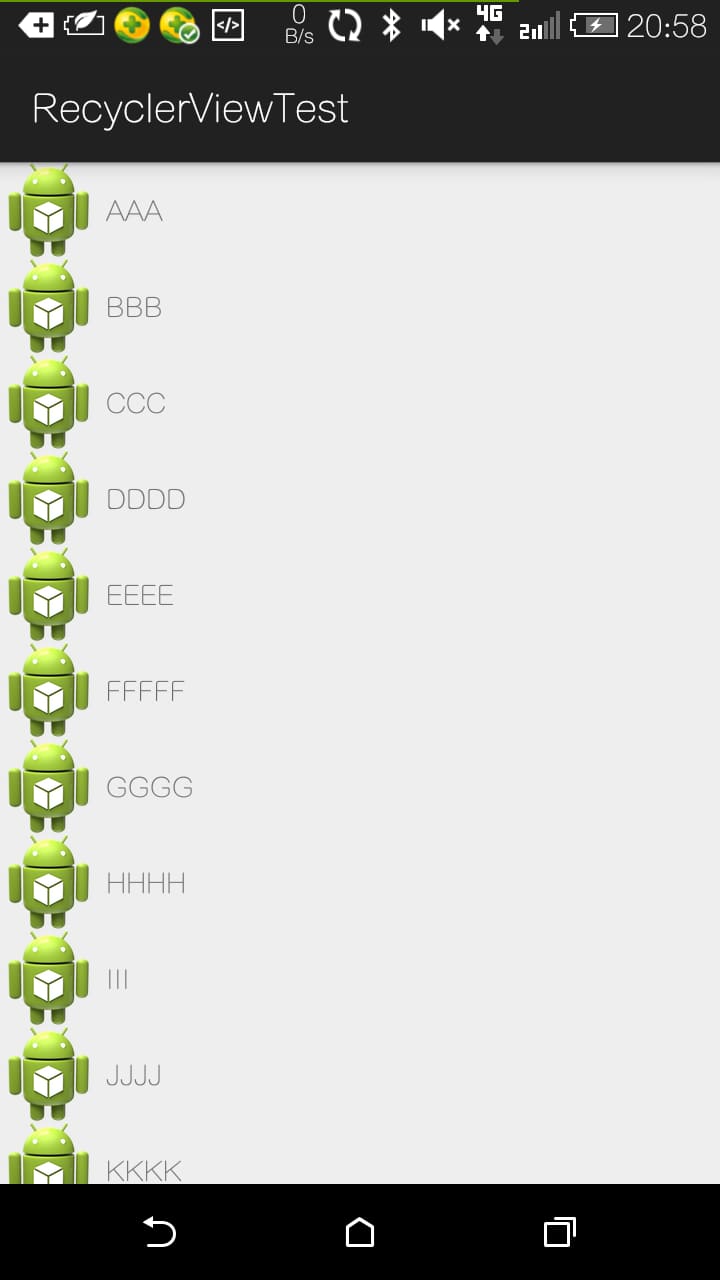
运行后的效果如下:


如果要显示为 GridView效果,只用把LinearLayoutManager 换成 GridLayoutManager
1
2
3
|
GridLayoutManager mgr=new GridLayoutManager(this,3);
recylcer.setLayoutManager(mgr);
|
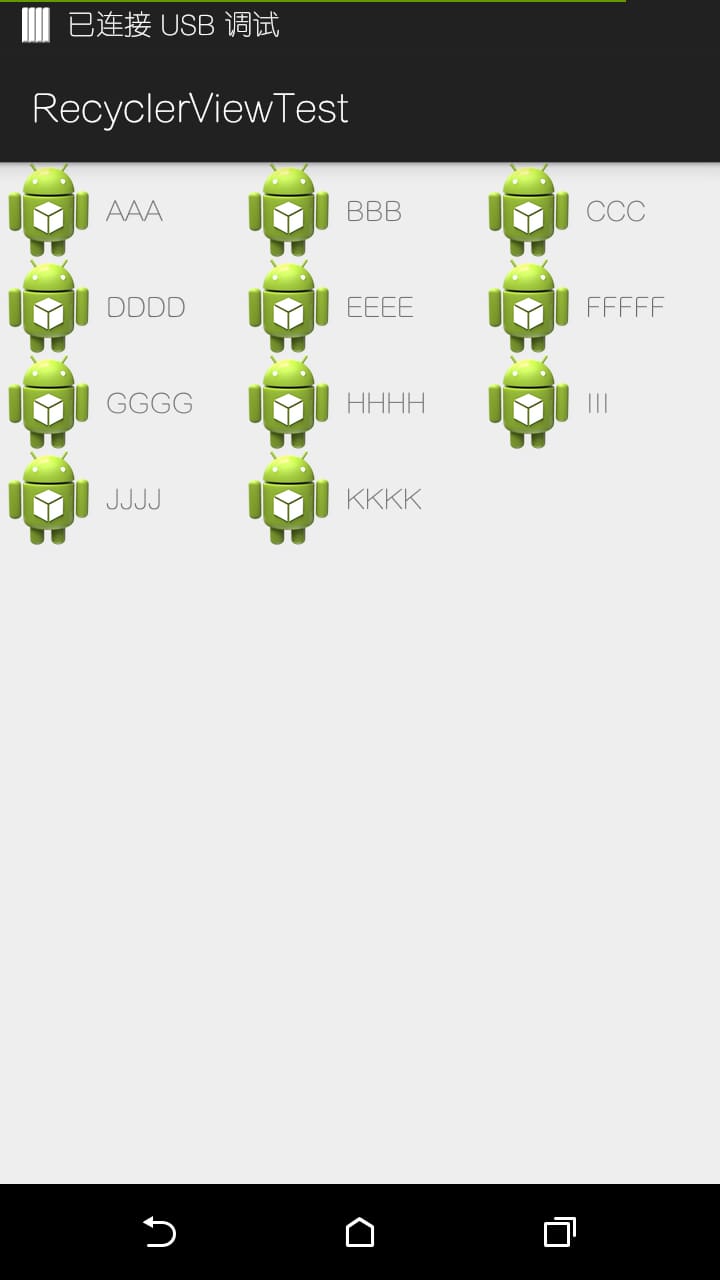
效果如下:

如果要显示效果为 瀑布流,则需要换成 StaggeredGridLayoutManager。
1
2
3
|
StaggeredGridLayoutManager mgr = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
recylcer.setLayoutManager(mgr);
|
使用瀑布流时,高度最好不一样,所以可以随机设置下子View的高度。修改Adapter中的方法
1
2
3
4
5
6
7
8
|
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
viewHolder.textView.setText(data[i]);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT, 100+(int) (Math.random() * 50));
viewHolder.imageView.setLayoutParams(lp);
}
|
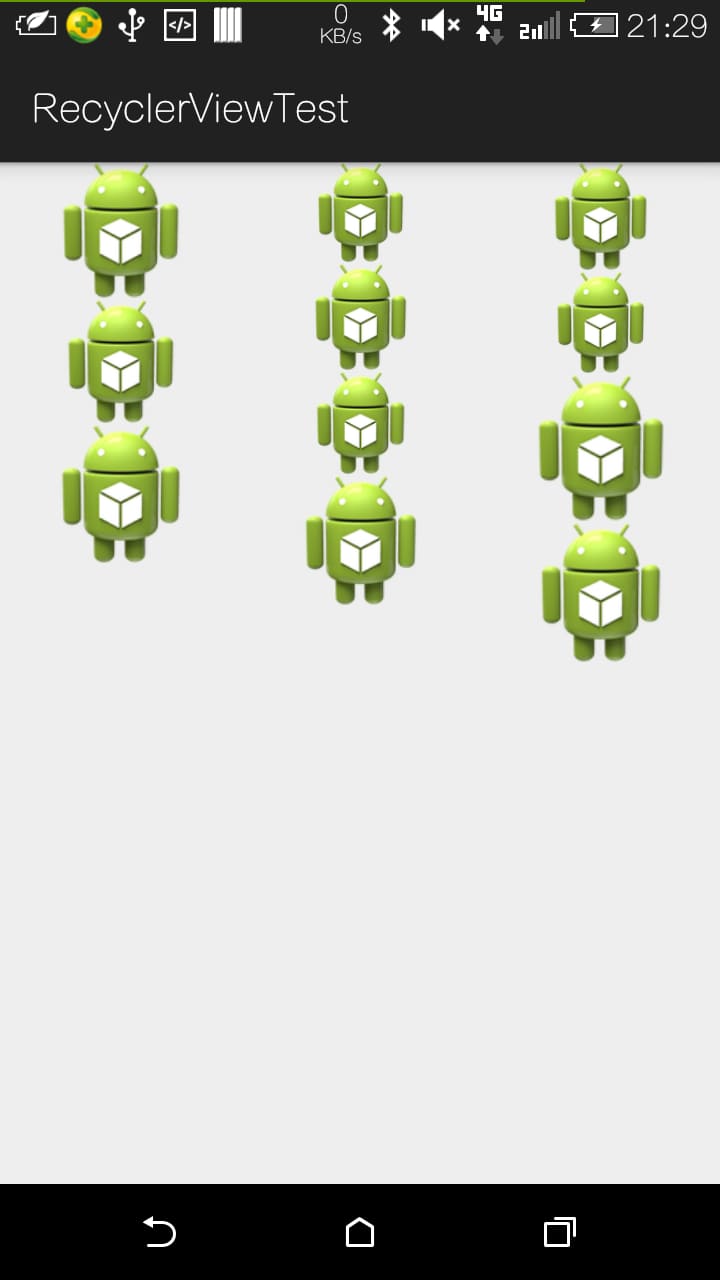
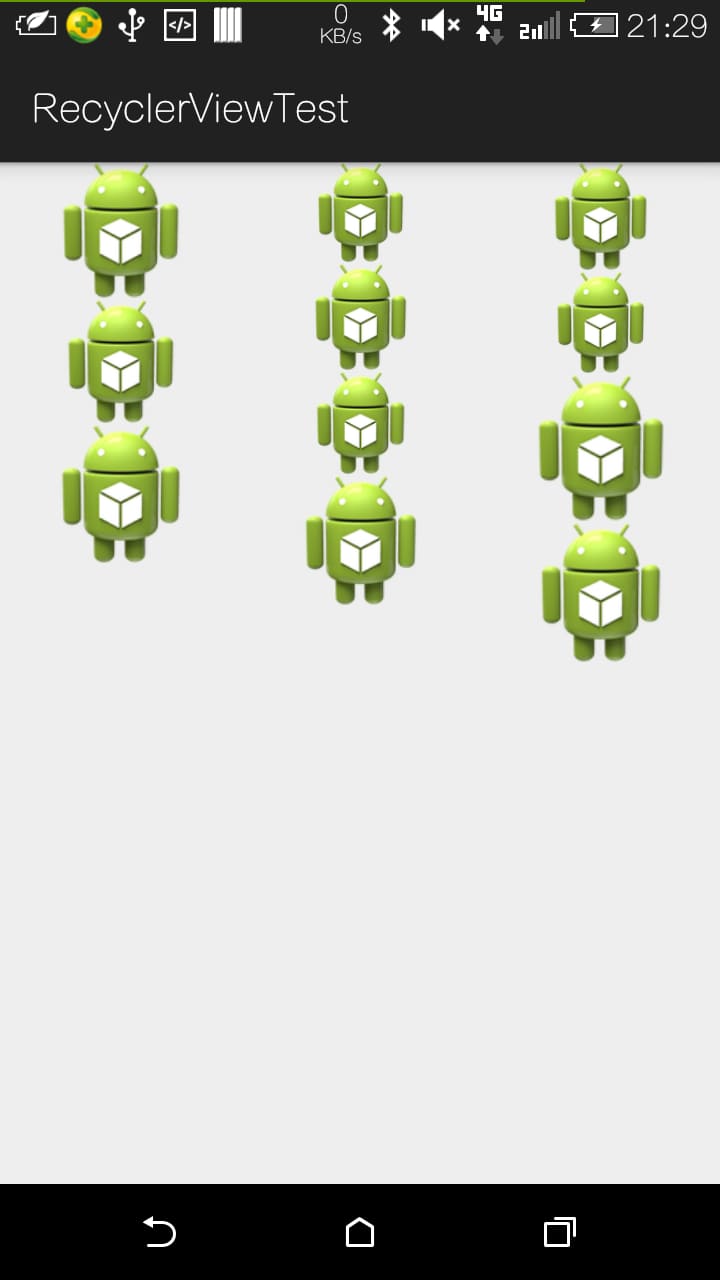
运行效果如下:

源码下载