我是一個很依賴語法提示才能寫程式的人,一來我記憶力很差,我記不了很多API,二來我很容易 typo,所以只能依賴語法提示用選的,所以寫 Vue.js 的第一件事情,就是在 PhpStorm 先把開發環境弄好。
Version
1 | Vue.js 1.0.24 |
PhpStorm 要支援 Vue.js,主要有 3 個重點 :
- Directive : 支援由
v-開頭的 directive,如v-model,以及其 shorthand,如@click,:href。 - API : 支援 Vue.js 的 API,如
Vue.component()。 - vue 元件 : 支援 Vue.js 自創的 component 格式,在 PhpStorm 正常顯示,沒有警告。
安裝 Vue.js 外掛
PhpStorm -> Preferences -> Plugin
輸入 vue,按 Search in repositories。
會搜尋到 2 個 Vue.js 外掛 : vue-for-idea 與 Vue.js。
這兩個外掛並非 JetBrains 官方所出,而是由 open source 社群所維護,目前這兩個外掛仍在開發中,各自實現了一些功能,如 Vue.js 外掛支援 directive,卻不支援 shorthand,而 vue-for-idea 外掛支援 shorthand,卻不支援 directive,所以必須兩個外掛都裝,功能才會比較齊全。
將這兩個外掛全部安裝。
重新啟動後,確認 vue-for-idea 與 Vue.js 兩個外掛都已經安裝成功。
安裝 Vue.js Library
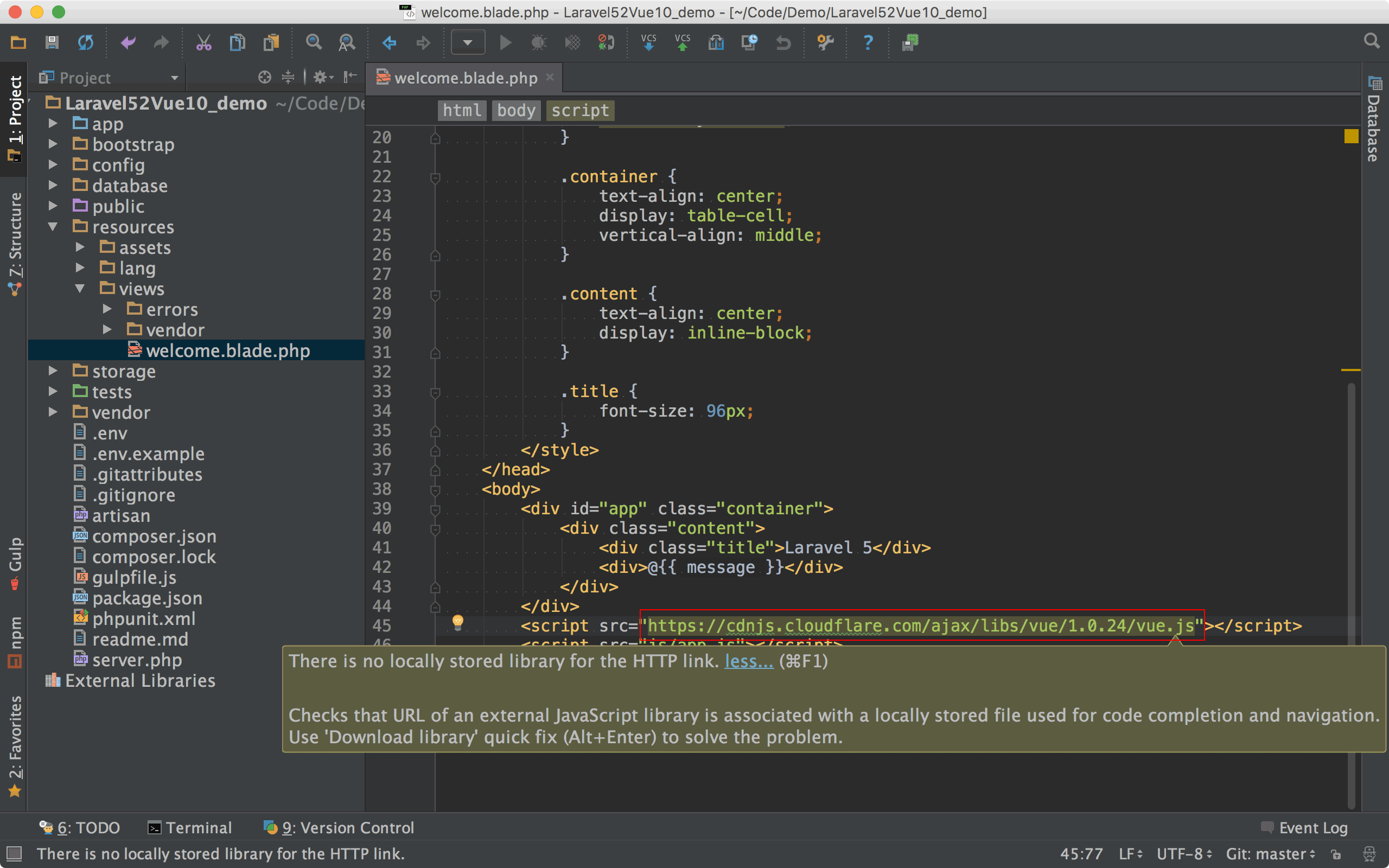
目前為止雖然可以正常執行 Vue.js,不過那僅代表瀏覽器執行正常,並不代表 PhpStorm 認識 Vue.js,PhpStorm 目前也還無法對 Vue.js 做語法提示。
對於 Vue.js 的 CDN,PhpStorm 提出了警告,表示沒有本機版本,因此無法提供語法提示。
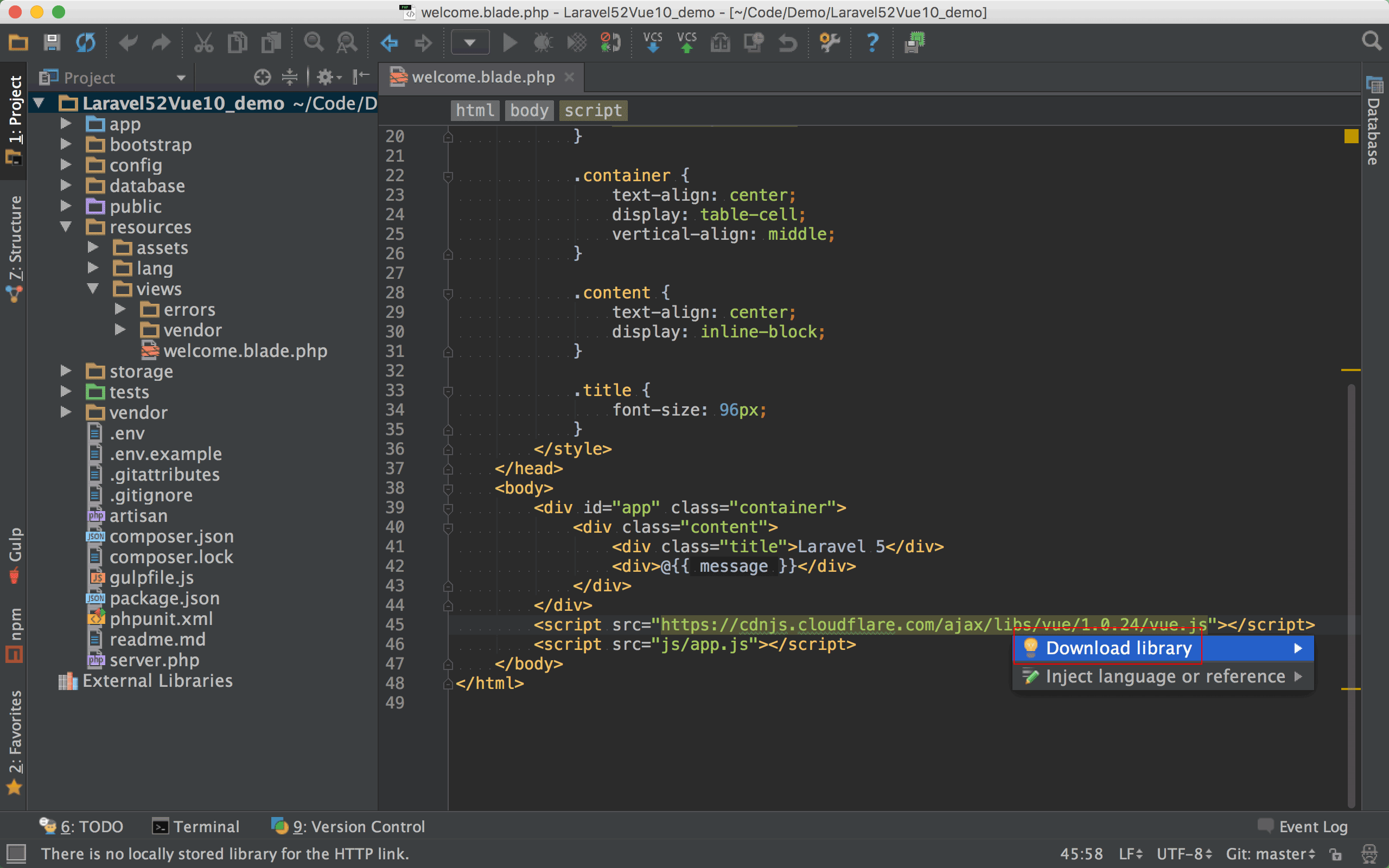
將滑鼠放在反白的 CDN 上,按熱鍵 alt + Enter,選擇 Download library。
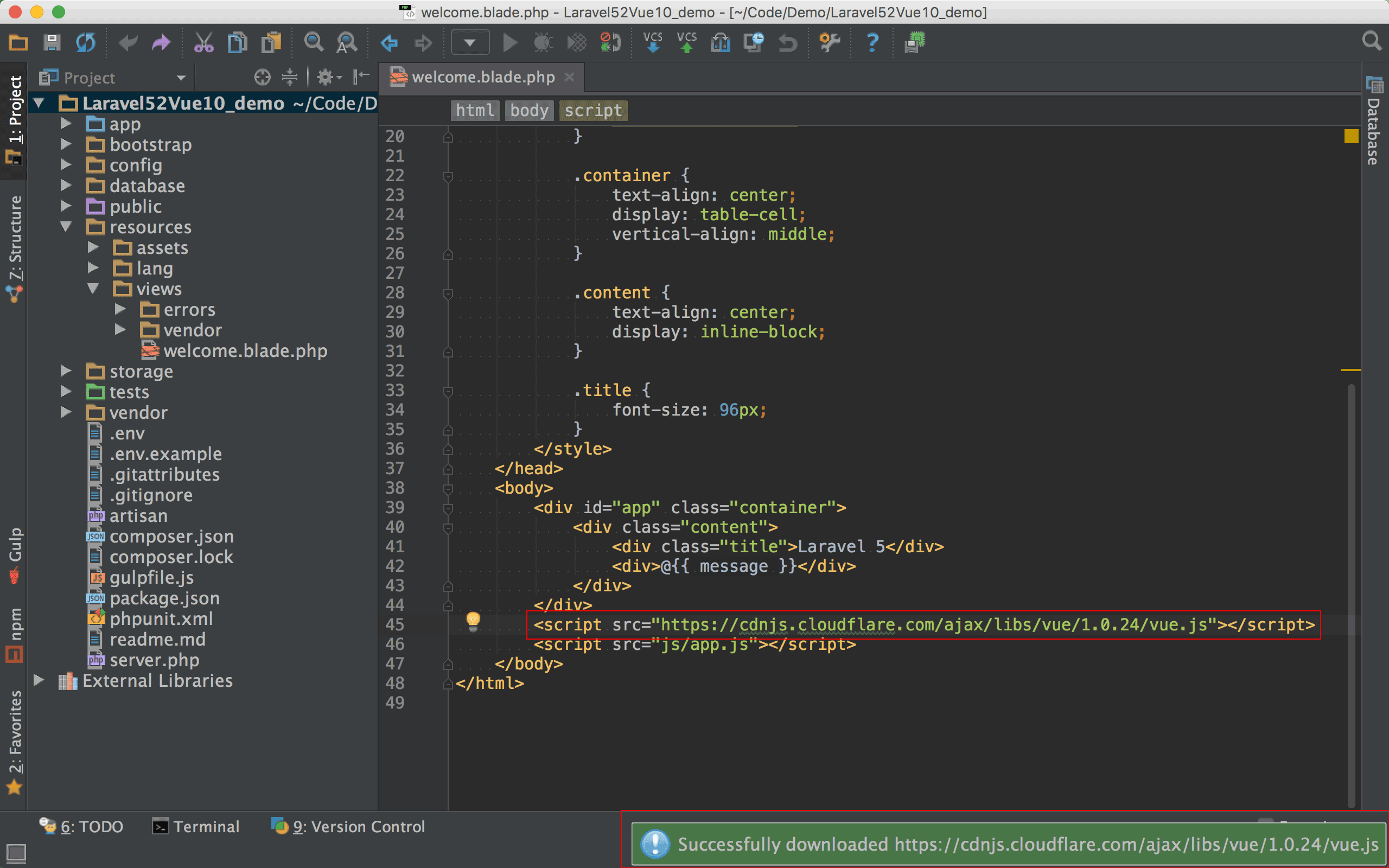
下載成功後,CDN 上的反白警告會消失。
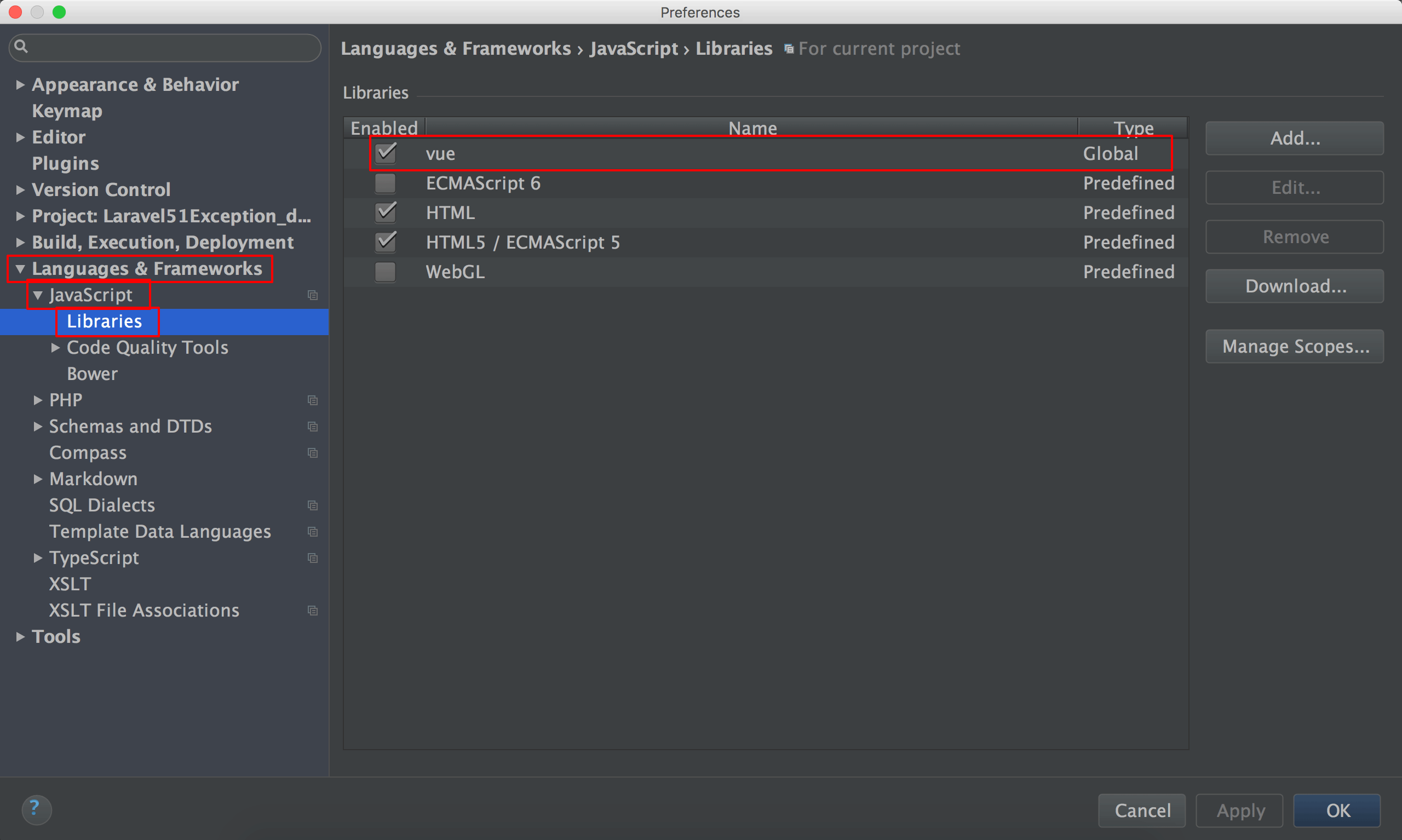
PhpStorm -> Preferences -> Languages & Frameworks -> JavaScript -> Libraries
會出現 vue,表示 Vue.js 的 external library 已經安裝成功,從此 PhpStorm 可以為 Vue.js 的 API 做語法提示。