为什么选择自己封装第三方库
最近几个月来我司把公司之前两三年的所以业务都用了vue重构了一遍,前台使用了vue+ssr,后台使用了vue+element,在此过程中包装和自己写了很多的vue component。其实vue 写component相当方便和简单的,github上有很多的vue component都只是简单的包装了一些jquery或者原生js的插件,但我个人是不太喜欢使用这些第三方封装的。
理由如下:
- 很多第三方封装组件的时候参数配置项其实是有缺损的。如一些富文本组件,配置项远比你想想中的多得多。
- 第三方组件的更新频率。很多第三方封装组件并不能一直和原始组件保持同步,万一原始组件更新了某个你需要的功能,但第三方并没有更新那岂不是很尴尬。
- 灵活性和针对性。还是那富文本来说,我司有很多专门的编辑,所以富文本成了重中之重,我们需要图片上传七牛,需要打水印,需要很多针对业务的特殊需求,使用第三方包装的组件都是不合适的,基于第三方封装的组件是很难拓展的。
所以我觉得大部分组件还是自己封装来的更方便和灵活一些。
动手开干
接下来就来手把手教你如何改造包装一个js插件,只要几分钟就可以封装一个属于你的vue component。封装对象:countUp.js,改造后结果vue-countTo
首先我们用官方提供的vue-cli 来构建项目 这里选择了webpack-simple(组件比较简单,webpack-simple已经满足需求了)
1 | $ npm install -g vue-cli |
安装countup.js
1 | $ npm install countup.js |
启动项目之后按照countup.js官方demo初始化插件
app.vue
1 | <template> |
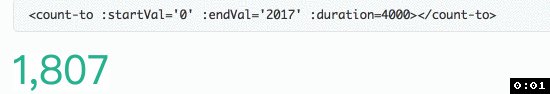
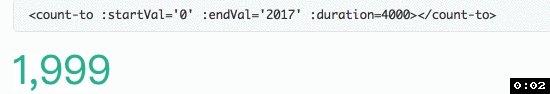
刷新页面,就这么简单,countUp.js已经生效了。
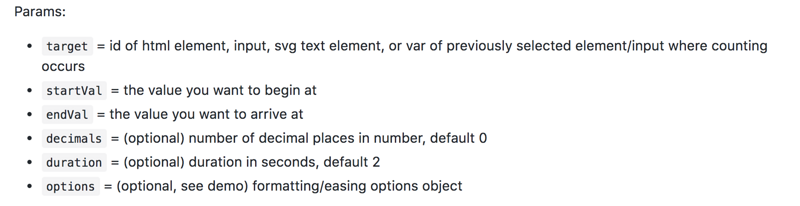
接下来查看countUp.js github发现它定义了如下可配置项目
对应vue就是props,类型和初始化一目了然。
1 | props: { |
之后再将countup之前写死的参数项替换为动态props就可以了
1 | this.numAnim = new CountUp(this.$refs.countup, this.start, |
使用组件
1 | <vuecountup class="myCounter" :end="2500" :duration="2.5" :options="{useEasing : true, |
只要几分钟一个属于自己的原生组件就包装好了,就是这么简单。完整demo
这时候你如果觉得使用countUp.js 还有些不满足你的需求,那你可以选择自己来造轮子了。
造轮子篇
首先当然是阅读源码了
其实源码也就两部分核心代码
第一部分主要是就是requestAnimationFrame,在游览器不支持requestAnimationFrame的情况下使用setTimeout来模拟,这段代码指的仔细阅读,自己平时的一些项目中也能借鉴使用。
第二部分就是count函数
看懂这两部分之后造轮子就相当的简单了。
造轮子过程中发现countUp,并没有autoplayt这个参数项可以自动count,没事。。。我们可以自己来撸,我们首先定义autoplay这个props为布尔值,默认所有组件autoplay为true
1 | props:{ |
定义好props之后在mounted生命周期内加一个判断就完事。
1 | mounted() { |
我们的countUp组件可以自动count了!
上传NPM
在不跨项目的情况下之前说的已经满足需求了。这时候我说不,我想让世界上更多的人来使用我的东西,这时候就要上传NPM了。我们这里就要开始改一些配置项了。
我们新建一个index.js
1 | import CountTo from './vue-countTo.vue'; |
我们也要改造一下webpack,因为不是所有使用你组件的人都是通过npm按住和import的很多人是通过<script>直接引入的,我们要将libraryTarget改为umd
1 | library: 'CountTo', |
大公搞成,现在只要发布到npm就可以了,首先注册一个npm
之后配置自己的package.json(注意填写version,每次发布的version不能相同;main为入口文件地址)
之后只要一个npm publish 你的项目就发到npm了,快让小伙伴们一起来用你的vue component吧!
总结
这里这是拿了一个很简单的countUp组件举了一个例子,有时候自己动手丰衣足食,很多项目自己封装比想象中简单的多。产品经理再也不会看到我因为这个插件怎么不支持这个功能而愁眉苦脸了,我们可以更好地满足产品了~~