fill-available
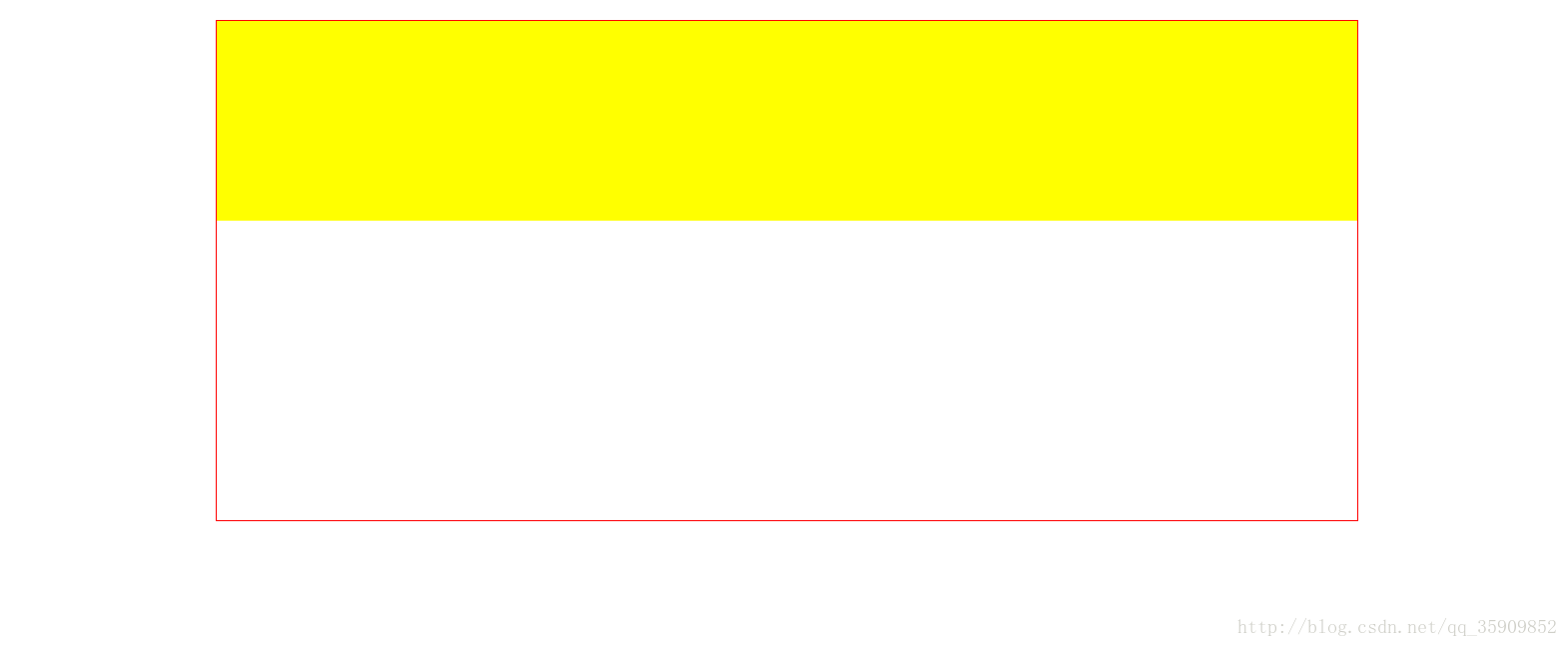
fill-available表示撑满可用空间(包括高度,宽度),下面一个栗子,表示下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <style type="text/css">
.box{
width: 60%;
height: 500px;
border: 1px solid red;
margin: 20px auto 0;
}
.son{
width: -webkit-fill-available;
background: yellow;
height:200px;
}
</style>
<div class="box">
<div class="son"></div>
</div>
|

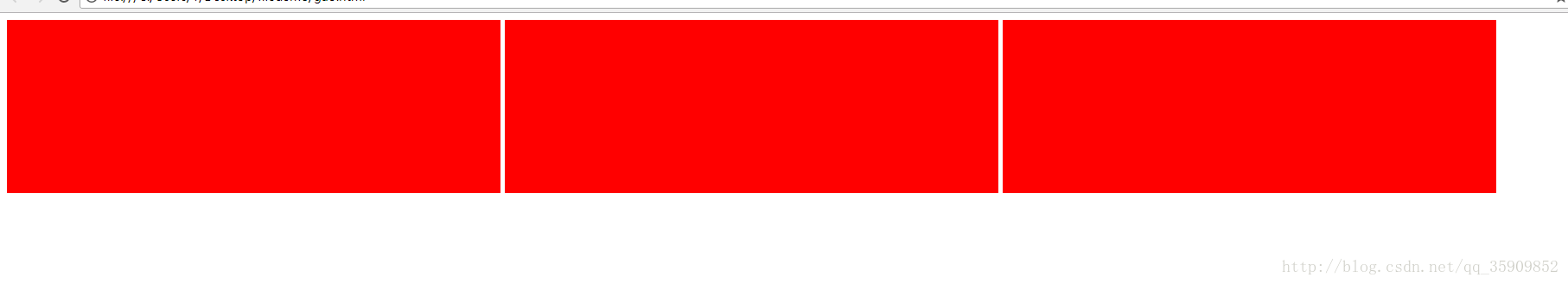
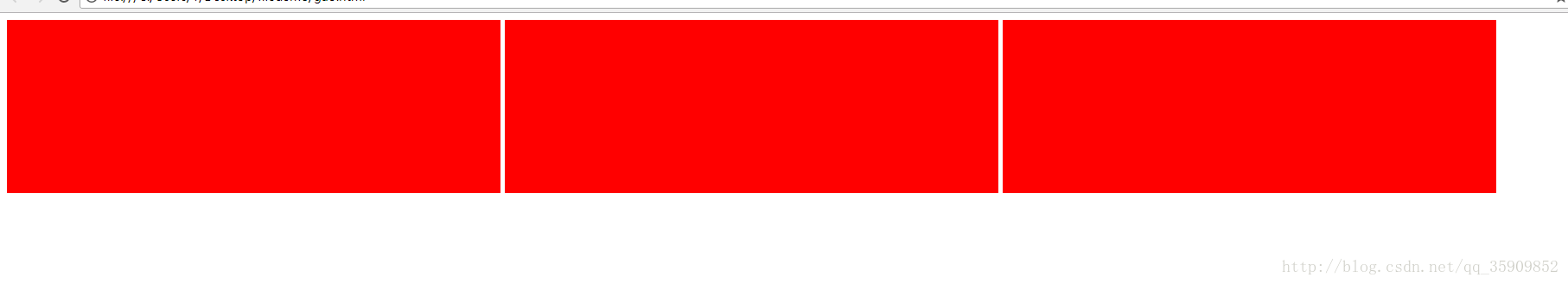
fill-available对于行内块(inline-block)和块元素(block)起作用,这个要注意哦,等高布局就更简单了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <style type="text/css">
.box{
height: 200px;
}
.son{
width: 30%;
height: -webkit-fill-available;
background: red;
display: inline-block;
}
</style>
<div class="box">
<div class="son"></div>
<div class="son"></div>
<div class="son"></div>
</div>
|

fit-content
fit-content表示宽度缩小到内容的宽度,下面have a 栗子,go! go! go!
1
2
3
4
5
6
7
8
9
| <style type="text/css">
div{
background-color: red;
width:-webkit-fit-content;
}
</style>
<div>
八百标兵奔北坡,炮兵并排北边跑
</div>
|

本来作为块元素的div会继承父级的宽度,然而加fit-content宽度就会缩小到内容宽度,水平居中还用说吗?果断的加个margin:auto就ok啊,效果我就不截图了。
max-content
max-conten表示用内部元素宽度值最大的那个元素的宽度作为最终容器的宽度。简单了说就是文字不换行。咱们去吃个栗子就ok了
1
2
3
4
5
6
7
8
9
10
11
| <style type="text/css">
.box{
width:-webkit-max-content;
}
.son{
background: yellow;
}
</style>
<div class="box">
<div class="son">八百标兵奔北坡,炮兵并排北边跑,炮兵怕把标兵碰,标兵怕碰炮兵炮。八百标兵奔北坡,炮兵并排北边跑,炮兵怕把标兵碰,标兵怕碰炮兵炮八百标兵奔北坡,炮兵并排北边跑,炮兵怕把标兵碰,标兵怕碰炮兵炮八百标兵奔北坡,炮兵并排北边跑,炮兵怕把标兵碰,标兵怕碰炮兵炮八百标兵奔北坡,炮兵并排北边跑,炮兵怕把标兵碰,标兵怕碰炮兵炮。八百标兵奔北坡,炮兵并排北边跑,炮兵怕把标兵碰,标兵怕碰炮兵炮。</div>
</div>
|
这个效果咱就不看了,截图比较费劲,高级编程语言ctrl+c,ctrl+v效果就出来了。
min-content
min-content表示用内部元素最小宽度值最大的那个元素的宽度作为最终容器的宽度。这个最小宽度值有最大什么意思,如果是图片的话最小宽度值就是图片所呈现的宽度,如果是汉字就是一个字的宽度,如果是英文就是单词的宽度,ok了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <style>
.box{
width:-webkit-min-content;
border:1px solid pink;
}
.brother{
width: 120px;
height: 20px;
background: red;
}
</style>
<div class="box">
<div class="brother"></div>
<div class="son">八百标兵奔北坡,炮兵并排北边跑</div>
</div>
|