要解决两个需求:
一个是从A页面跳到B页面,滚动到页面的任何地方;
第二个是在B页面内部点击某个元素,滚动到页面的任何地方;
怎么解决啊?很简单,当然是用锚点。
本来标题名字准备叫《如何在一个Activity的一部分中显示其他Activity》,但是实在太长了……
于是就用其中必须用到LocalActivityManager这个类作为标题了。
总的来说,实现“如何在一个Activity的一部分中显示其他Activity”除了LocalActivityManager还需要一个或多个”容器”Layout(或者和Layout同级别的View)。
不知不觉中,带你一步步深入了解View系列的文章已经写到第四篇了,回顾一下,我们一共学习了LayoutInflater的原理分析、视图的绘制流程、视图的状态及重绘等知识,算是把View中很多重要的知识点都涉及到了。如果你还没有看过我前面的几篇文章,建议先去阅读一下,多了解一些原理方面的东西。
之前我有承诺过,会在View这个话题上多写几篇博客,讲一讲View的工作原理,以及自定义View的方法。现在前半部分的承诺已经如约兑现了,那么今天我就要来兑现后面部分的承诺,讲一讲自定义View的实现方法,同时这也是带你一步步深入了解View系列的完结篇。
一些接触Android不久的朋友对自定义View都有一丝畏惧感,总感觉这是一个比较高级的技术,但其实自定义View并不复杂,有时候只需要简单几行代码就可以完成了。
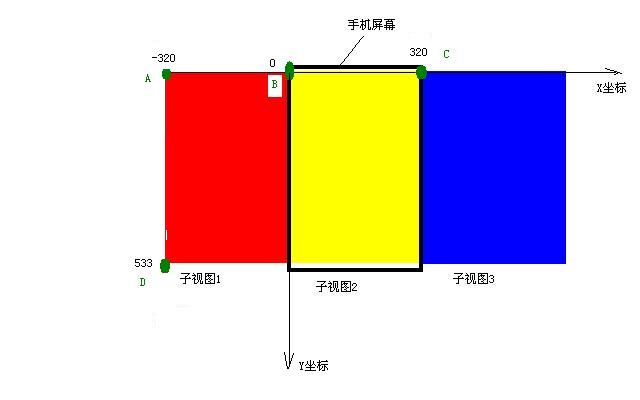
结合程序和图作出说明:
(个人理解:视图的原点为第一次加载的界面的左上角,也就是说A点的坐标是(0,0) )
1、关于自定义视图继承ViewGroup中的onMeasure和onLayout是怎么实现我就不多说了,此博文主要是说明scrollTo、scrollBy、getScrollX、getScrollY这4个方法的含义。
2、整个坐标系是以手机屏幕左上角为原点,子视图的高度应该和手机屏幕高度一样高,但是为了画图显示突出,所以手机屏幕稍微高了一些。
本文通过设置Access-Control-Allow-Origin来实现跨域。
例如:客户端的域名是client.w3cschool.cc,而请求的域名是server.w3cschool.cc。
如果直接使用ajax访问,会有以下错误:
1 | XMLHttpRequest cannot load http://server.w3cschool.cc/server.php. No 'Access-Control-Allow-Origin' header is present on the requested resource.Origin 'http://client.w3cschool.cc' is therefore not allowed access. |