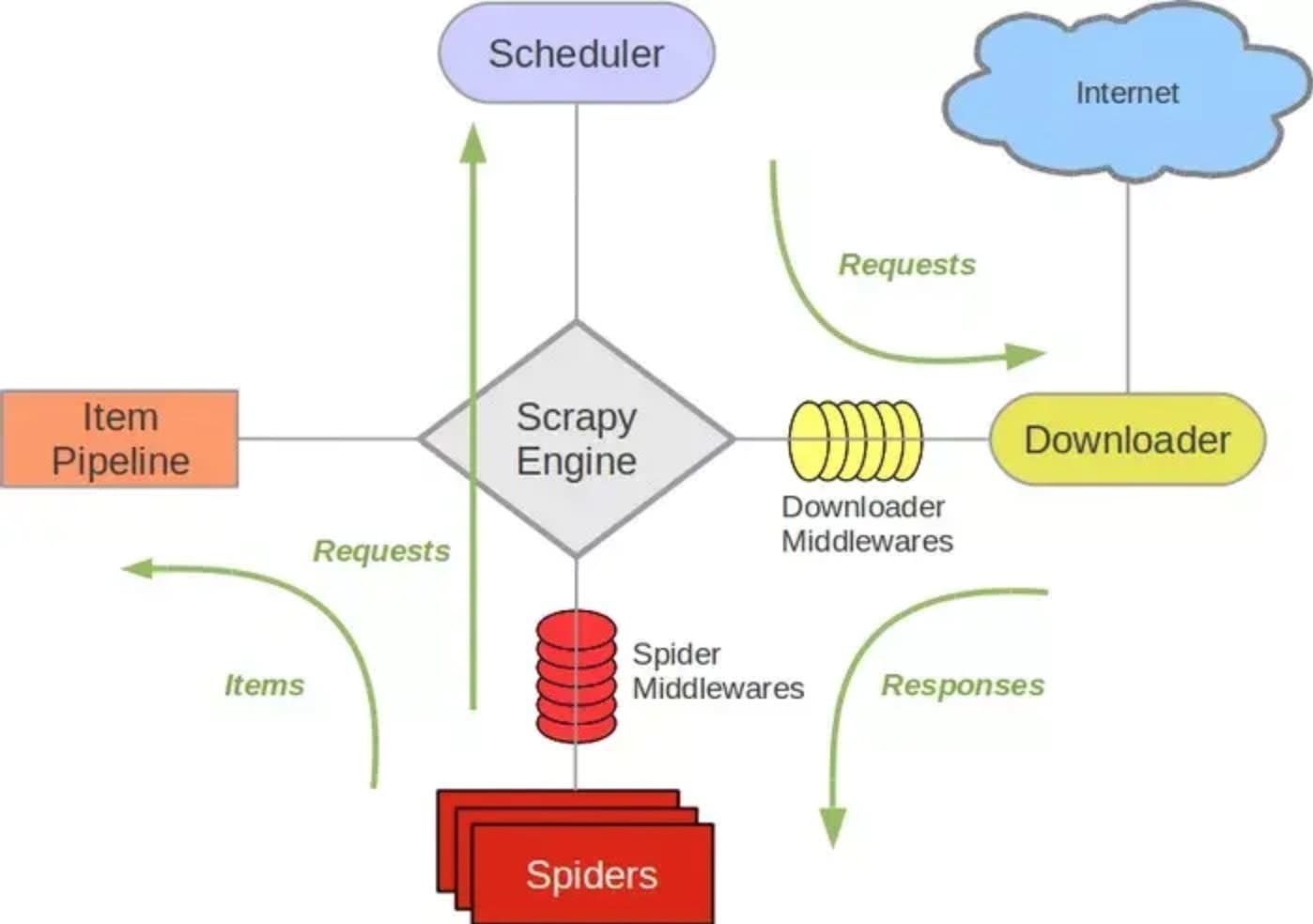
Downloader Middleware即下载中间件,它是处于Scrapy的Request和Response之间的处理模块。我们首先来看看它的架构,如下图所示。
Scheduler从队列中拿出一个Request发送给Downloader执行下载,这个过程会经过Downloader Middleware的处理。另外,当Downloader将Request下载完成得到Response返回给Spider时会再次经过Downloader Middleware处理。
Tenacity——Exception Retry 从此无比简单
Python 装饰器装饰类中的方法这篇文章,使用了装饰器来捕获代码异常。这种方式可以让代码变得更加简洁和Pythonic。
Scrapy文件与图片下载
VUE 单页面应用 修改页面title
路由配置
1 | routes: [ |